ノベルゲーム風CSSテンプレート「シンプル」各色 - Kame-Kame-CSS - BOOTH - css流れる文字背景
ノベルゲーム風CSSテンプレート「シンプル」各色 - Kame-Kame-CSS - BOOTH
CSSで始める縦書き u2013 Web制作会社トライム
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
文字色や背景色、枠線などの色を変化させるCSSアニメーション 
初心者向け】 HTML、CSS、Javascriptの基本を理解しよう デジタル 
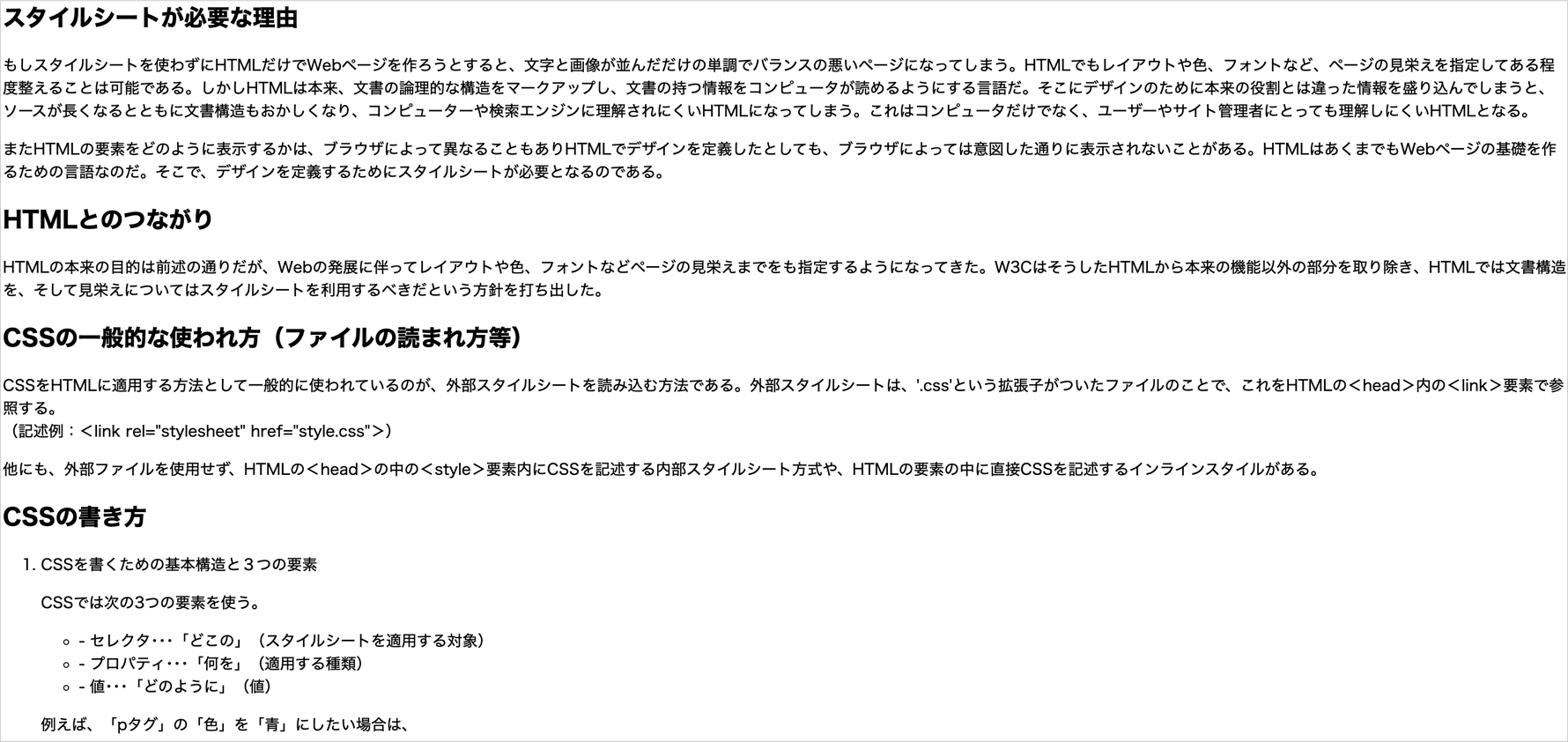
メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する
CSSを使って流れるテキスト きらり☆彡
タイピング風に出現 動くWebデザインアイディア帳
CSS】文字列の行数を制限して3点リーダーを表示させる方法(複数行、IE 
CSSのみ】横方向に流れ続ける無限スライドショーの作り方 PENGIN BLOG
CSS】文字の背景のみ透過の方法/opacityとrgba()の使い分け - momon blog
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
0 Response to "ノベルゲーム風CSSテンプレート「シンプル」各色 - Kame-Kame-CSS - BOOTH - css流れる文字背景"
Post a Comment