CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - cssで作る 背景
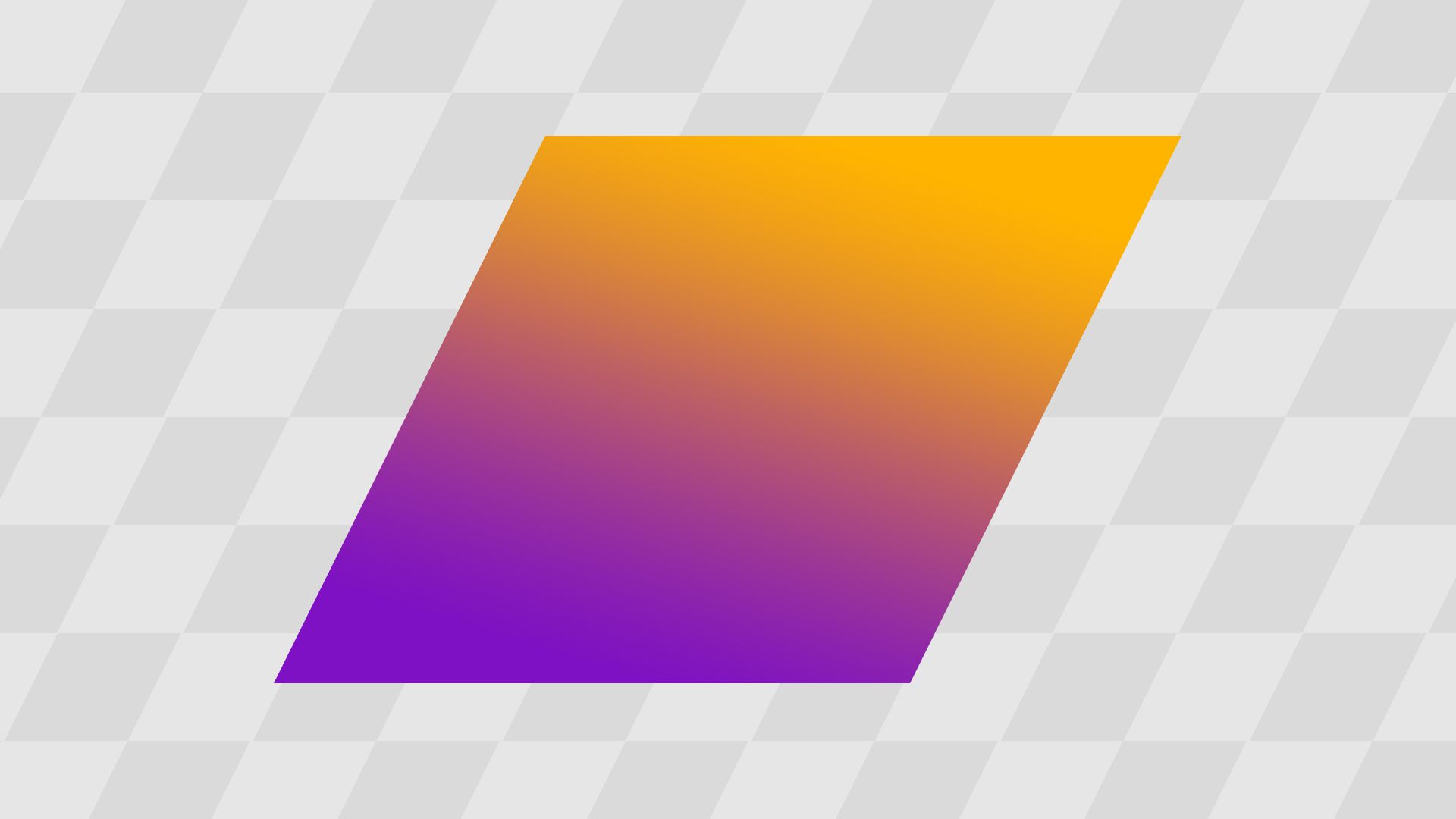
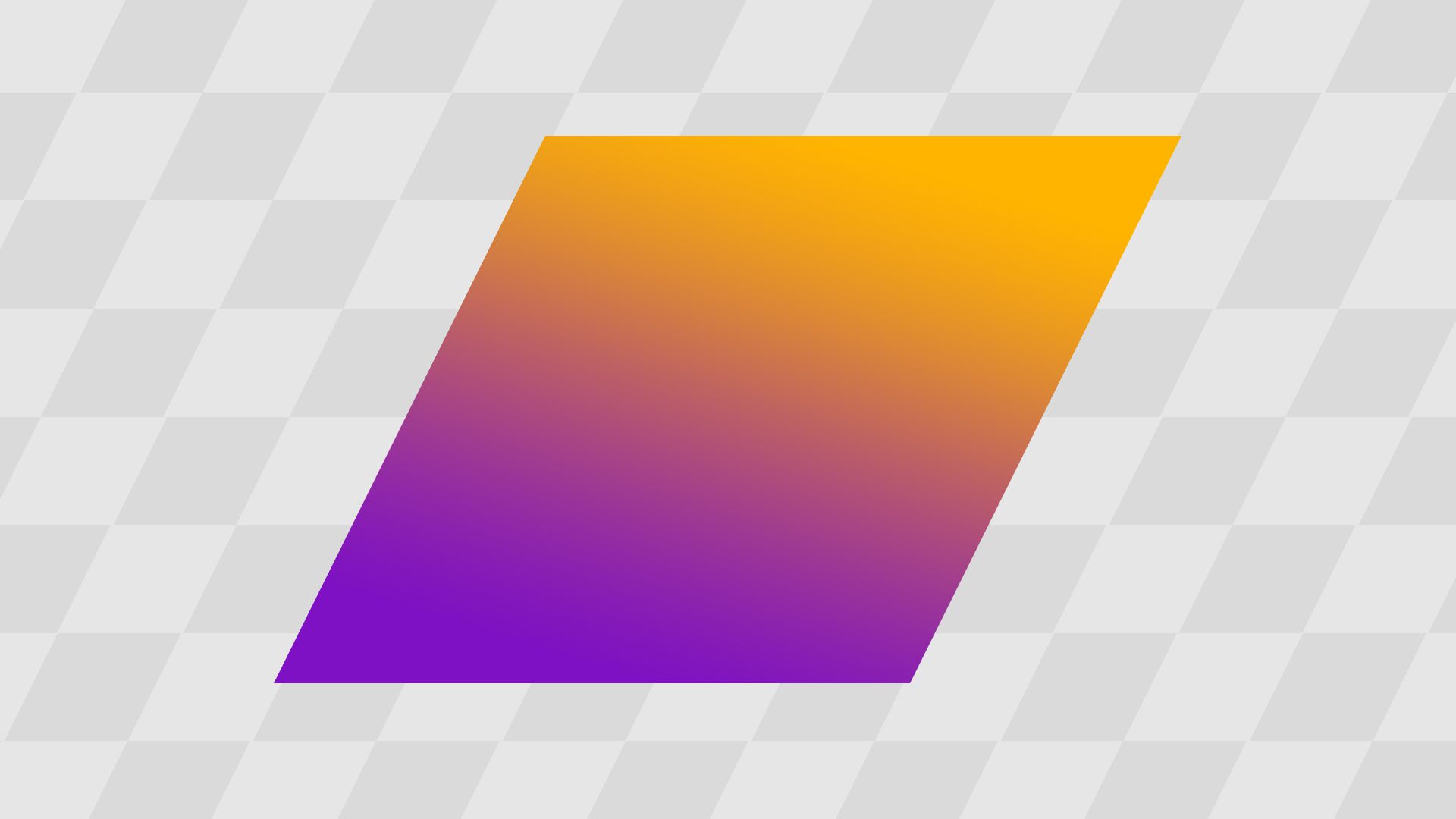
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
CSSで作るコンテンツ枠!紙の端が折れたようなデザイン
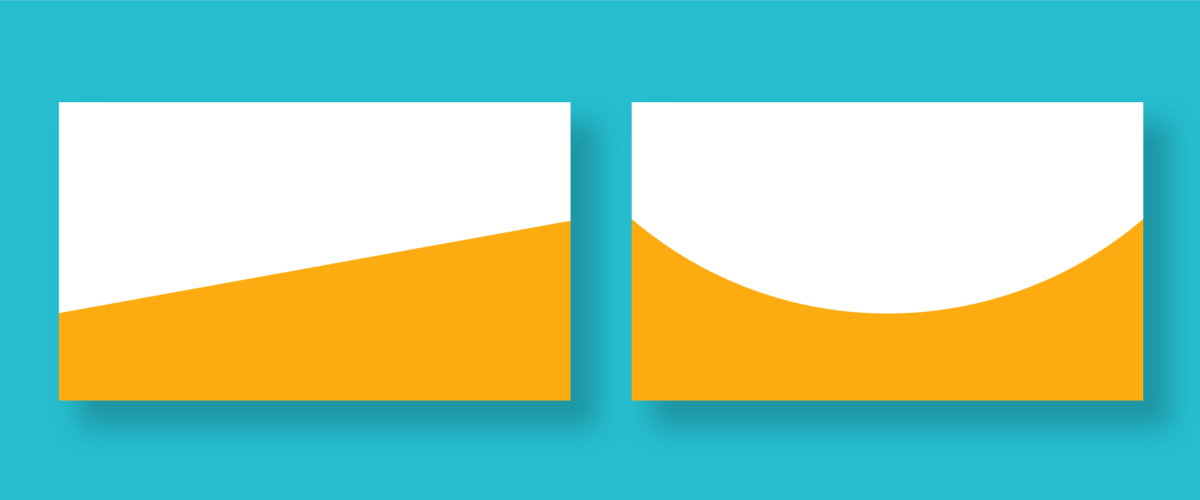
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
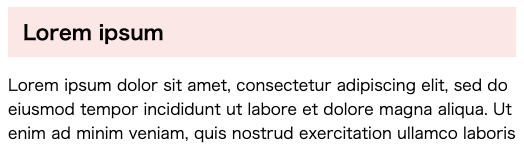
コピペで簡単!CSSで作る見出しデザイン34選 Webマガジン 株式会社 
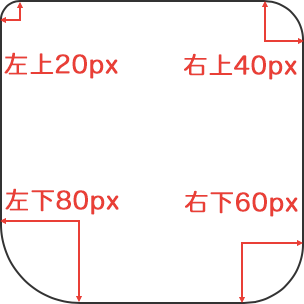
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
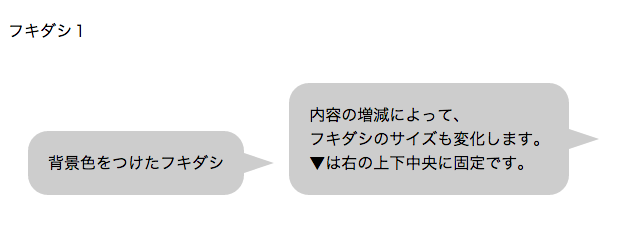
CSSで作るフキダシいろいろ デロイト トーマツ ウェブサービス株式 
レイアウトの背景を指定する--人気ホームページが作れる簡単作成講座
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
CSSグラデーションで作った背景パターンのサンプル - NxWorld
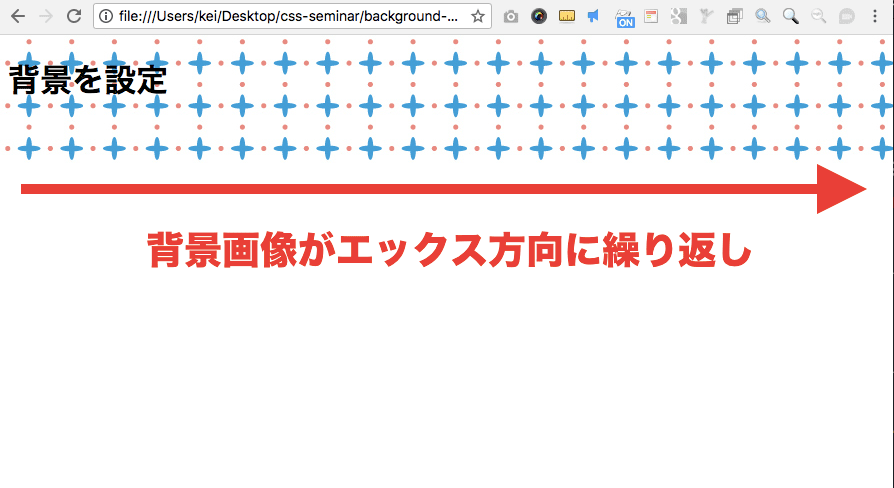
CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ
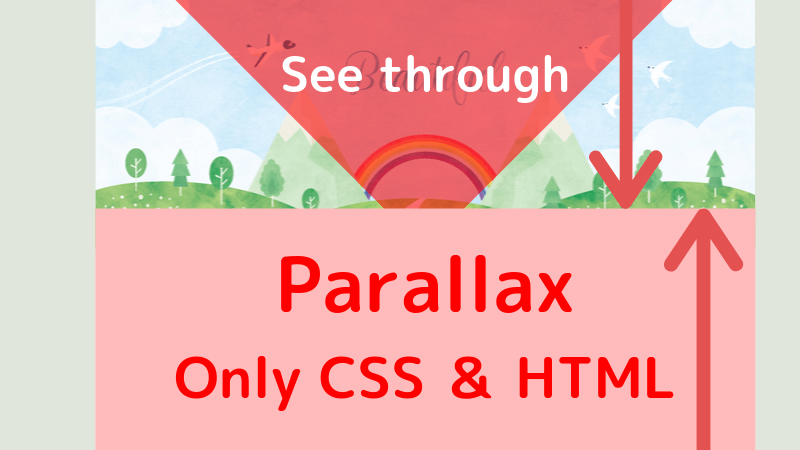
CSSのみでパララックスするサイトデザインの作り方&スマホ対応させる 
0 Response to "CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - cssで作る 背景"
Post a Comment