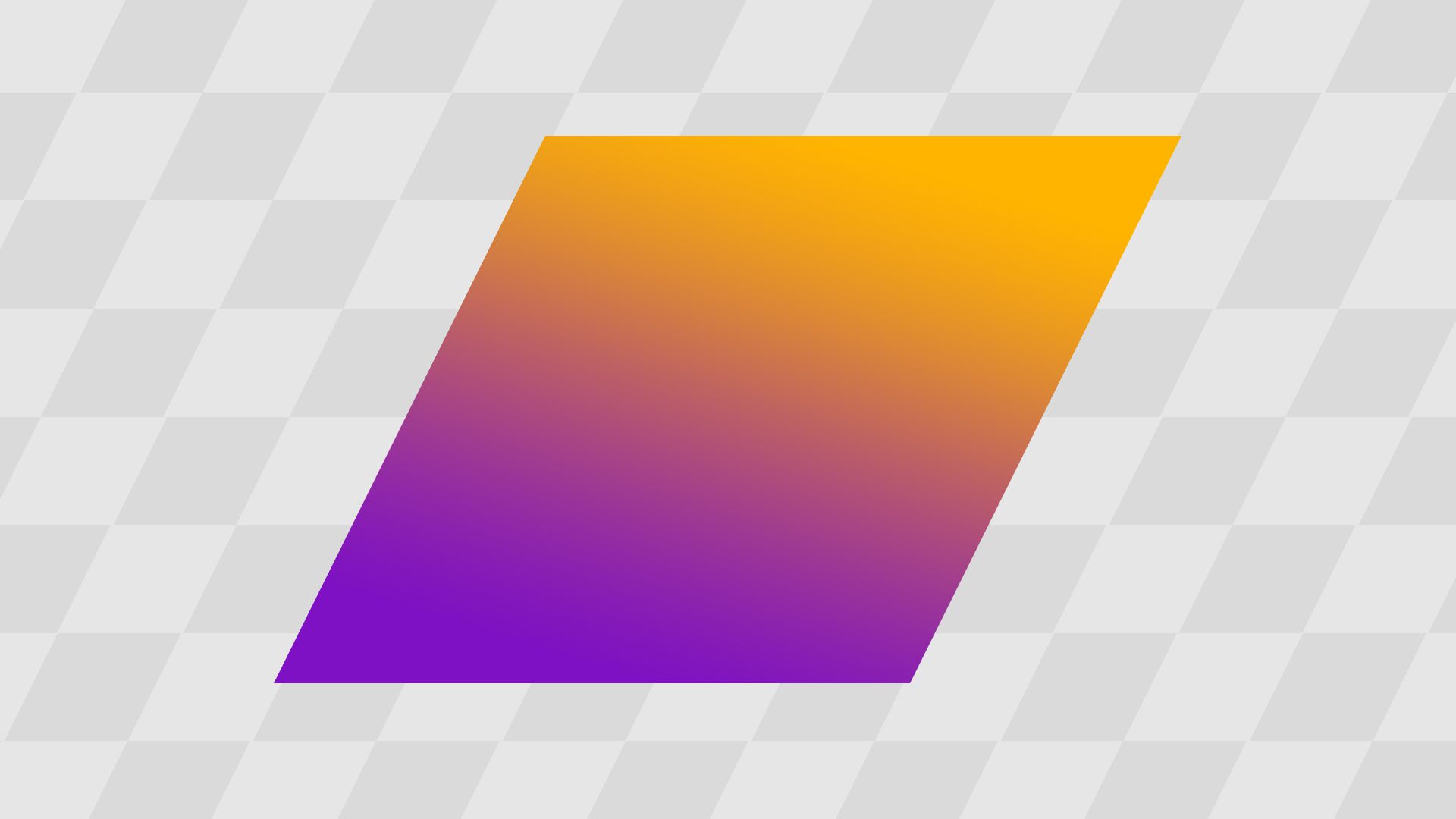
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - cssのみ 背 景パターン
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
background-sizeプロパティの意味と使い方 CSS できるネット
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
CSSで背景画像を複数重ねて表示する方法 - ひゃくやっつ
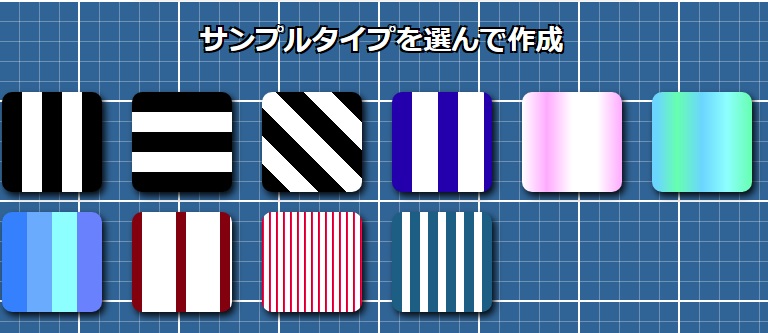
CSSでストライプなどの背景パターンを作る方法|tamatuf
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
LPサイトを仕事でコーディングするために覚えておきたいjQueryやCSSの 
CSSのみで要素を六角形にする方法 TechMemo
CSS】超簡単!背景画像にグラデーションを重ねる方法|Into the Program
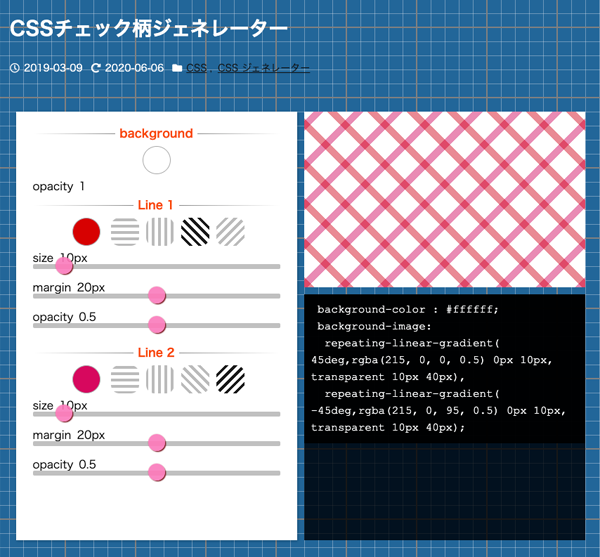
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
Javascript 架空のプログラミング コードの背景。Java 言語の抽象 
0 Response to "CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする - cssのみ 背 景パターン"
Post a Comment