CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css3 背 景画像 テキスト
CSS 3のアニメーション機能「Transitions」 - page2 - builder by 
文字にグラデーションをかける方法 Designmemo(デザインメモ 
Applying background image only on text using css. #html5 #css 
CSS Circles - Cloud Four
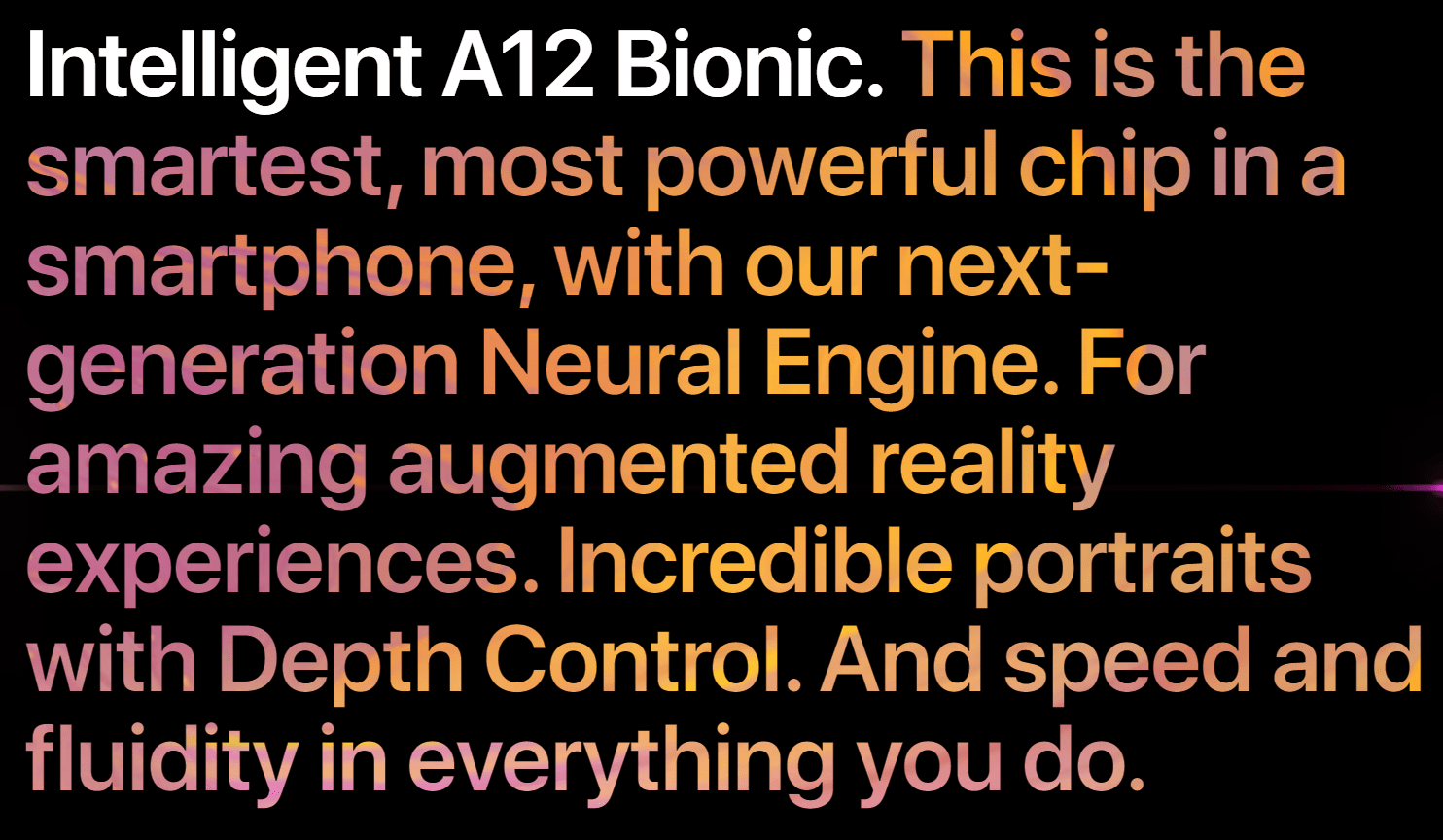
Funky text backgrounds with background-clip CSS Jamstack 
Using CSS to Set Text Inside a Circle CSS-Tricks
How to Repeat Text as a Background Image in CSS Using element 
CSS Make Background Image Full Screen SoftAuthor
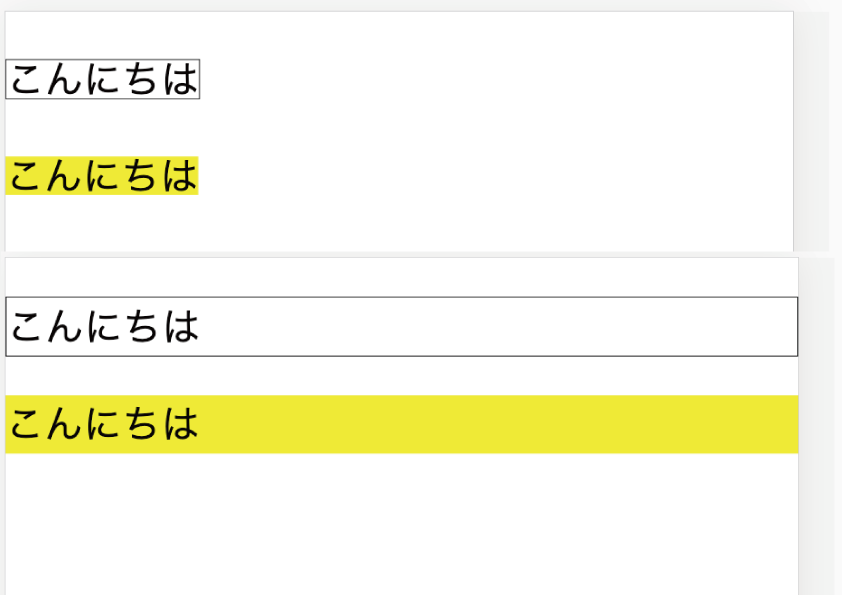
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
文字にグラデーションをかける方法 Designmemo(デザインメモ 
css】text-shadowで文字に太い縁取りや光彩を装飾する方法 WEB 
116 Cool CSS Text Effects Examples That You Can Download
0 Response to "CSS 3のアニメーション機能「Transitions」 - page2 - builder by - css3 背 景画像 テキスト"
Post a Comment