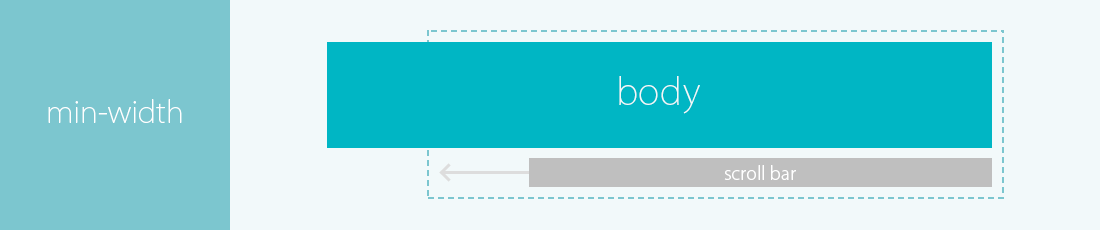
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 クロスフェード
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
jQuery Cycle plugin, can I make Crossfade Backgrounds in a div
FN1501005 CSS3: 画像をクロスフェードで切替えるインターフェイス
CSS】backgroundで背景画像を複数使うテクニック
スクロールするとヘッダー背景画像が拡大 動くWebデザインアイディア帳
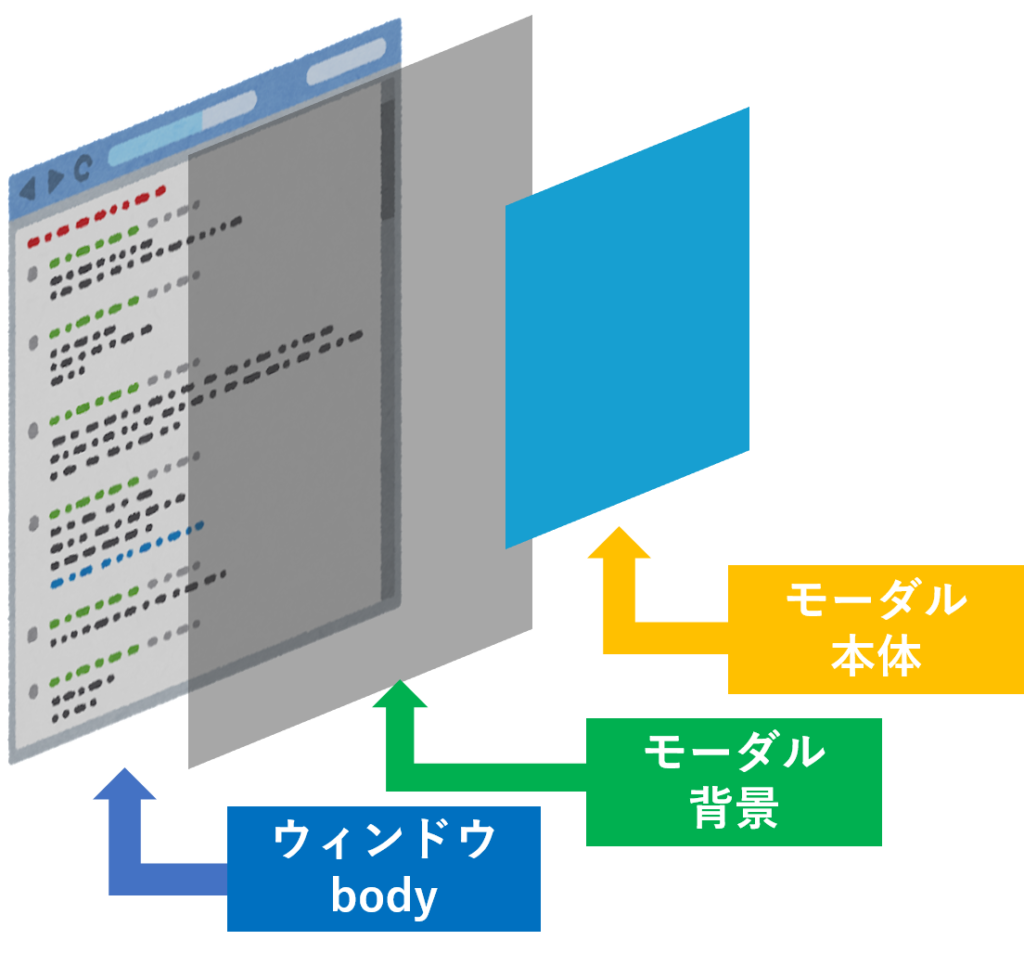
jQuery】スクロールできるモーダルウィンドウの作り方【初級編 
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
スクロールに合わせて画像が徐々にぼやけていくエフェクトを施す方法 
Crossfade animation - GSAP - GreenSock
CSS reference Cascading style sheets, Css, Reference
細かいドットや斜線背景をCSSで手軽に作成できる - Patternfy
Full-Size, Looping Background Video with YouTube Video Sean C Davis
0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 クロスフェード"
Post a Comment