Web前端之家推荐:功能最全的CSS3渐变生成器-Web前端之家 - css3 背景 全画面
Web前端之家推荐:功能最全的CSS3渐变生成器-Web前端之家
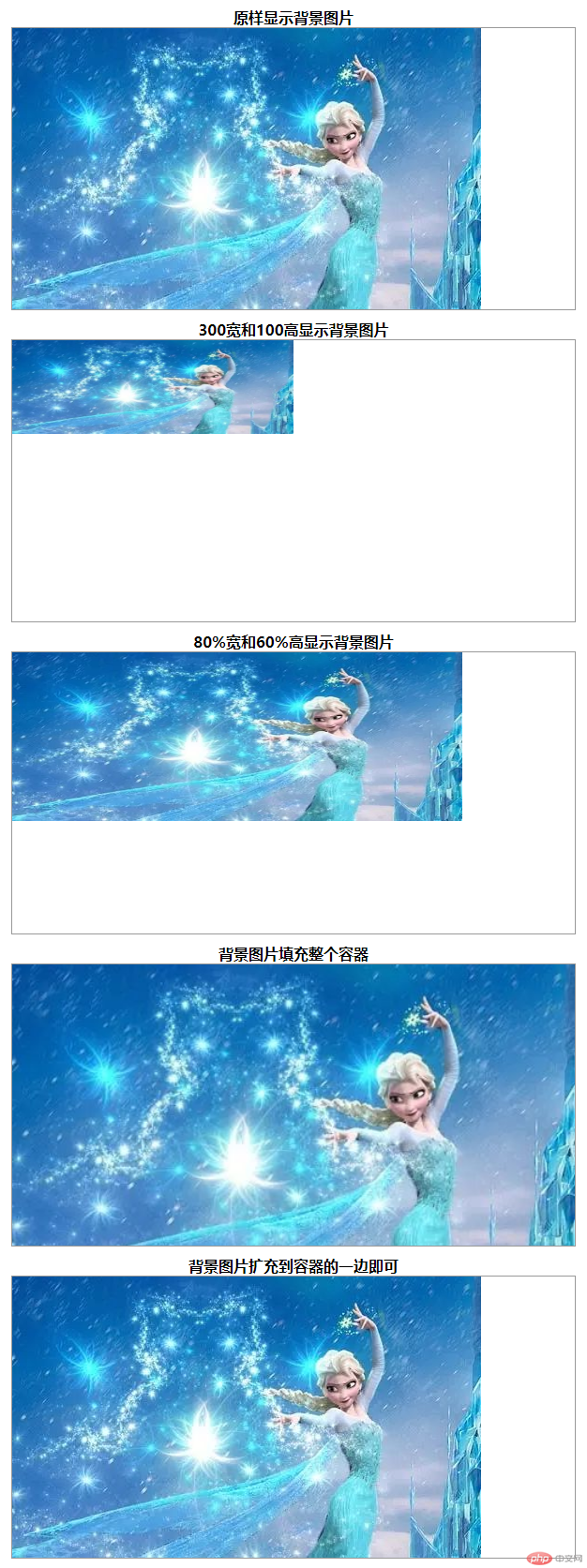
CSS3中background-size实现背景图片大小可自定义的几种效果(代码实例 
CSS基础学习总结(2)_13422900的技术博客_51CTO博客
CSS秘密花园:条纹背景_CSS秘密花园, gradient 教程_W3cplus
CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
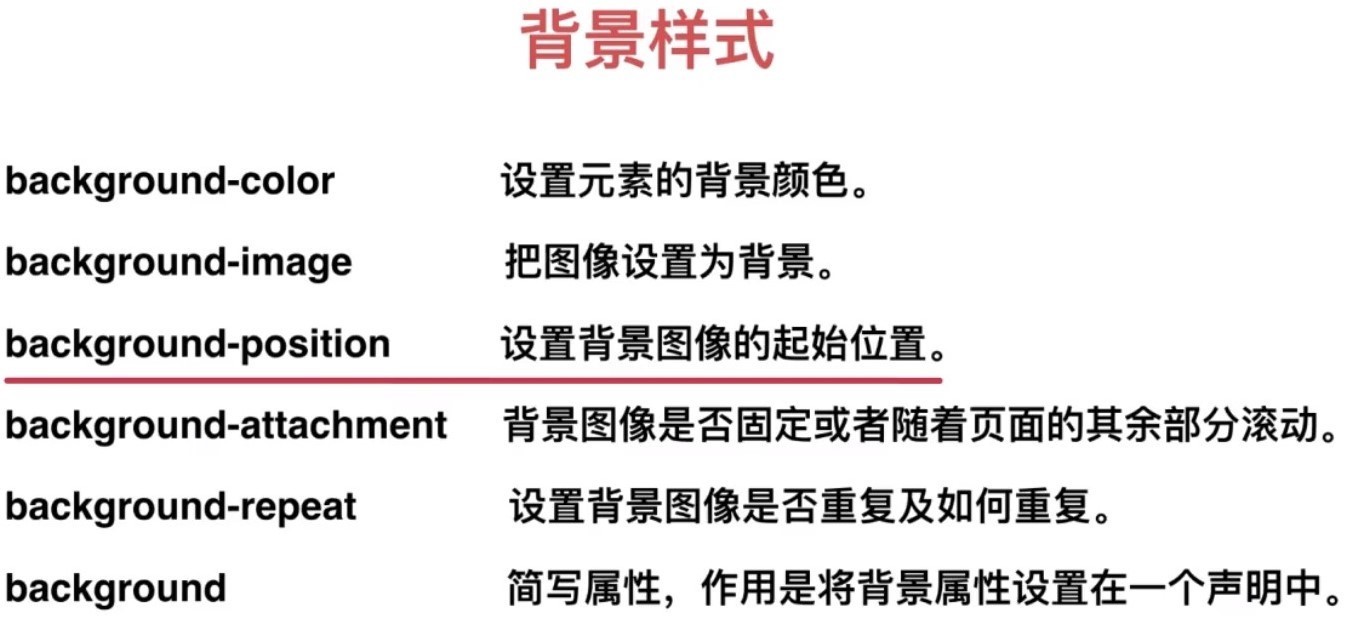
CSS 背景样式和列表 F2E 前端技术论坛
CSS背景颜色背景图片居中重复固定样式background经验篇- DIVCSS5
CSS基础 董礼的博客-Python全栈开发工程师
css - SVG椭圆路径与窗口沿两个轴成比例地缩放,以形成圆形u201c字幕u201d - IT 
圆环百分比进度_H_yelin的博客-程序员信息网- 程序员信息网
CSS实现背景透明,文字不透明,兼容所有浏览器- CSS笔记- E度笔记
Gradify - 提取图片颜色,创建响应式的CSS渐变_高先生的猫-程序员宅
0 Response to "Web前端之家推荐:功能最全的CSS3渐变生成器-Web前端之家 - css3 背景 全画面"
Post a Comment