SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css3 背景 画像 透過
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
Canvasで画像の白を透過にする スターフィールド株式会社
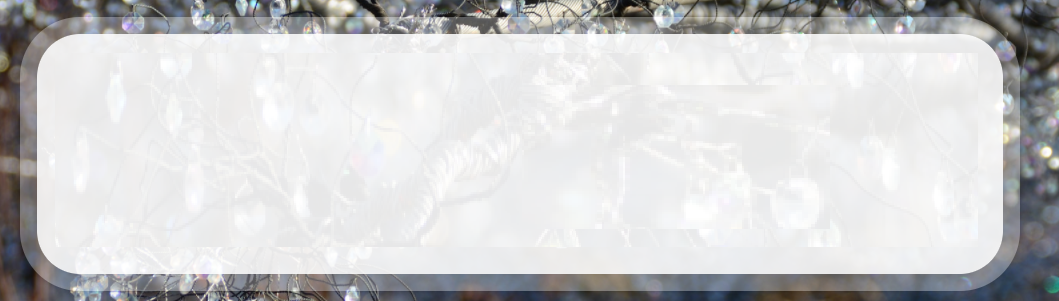
HTML、CSSで背景画像を並べる&透過風に白っぽくする。 - 晴歩雨描
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション 
CSSを使った文字色・背景色の付け方 - ジャム! - フロントエンド専門 
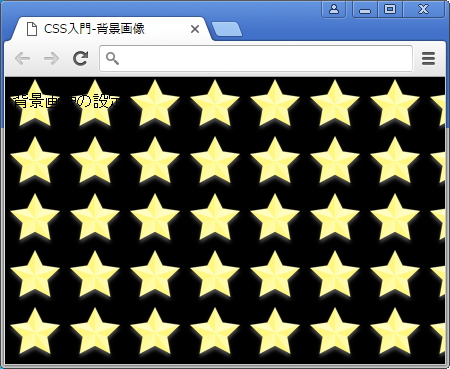
HTML】背景画像の繰り返し・一部・透過表示など設定方法を解説 
CSSで枠線を半透明にする方法 sakura*sakura
CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ ![CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ](https://www.webantena.net/wp-content/uploads/2013/02/ajaxload.png)
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ ![CSS]Opacityではなく、RGBaで透過を指定することで文字の透過を防ぐ](https://www.webantena.net/wp-content/uploads/2013/02/css3rgba.png)
CSSで背景画像を設定する方法【background-image】 サービス プロ 
0 Response to "SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css3 背景 画像 透過"
Post a Comment