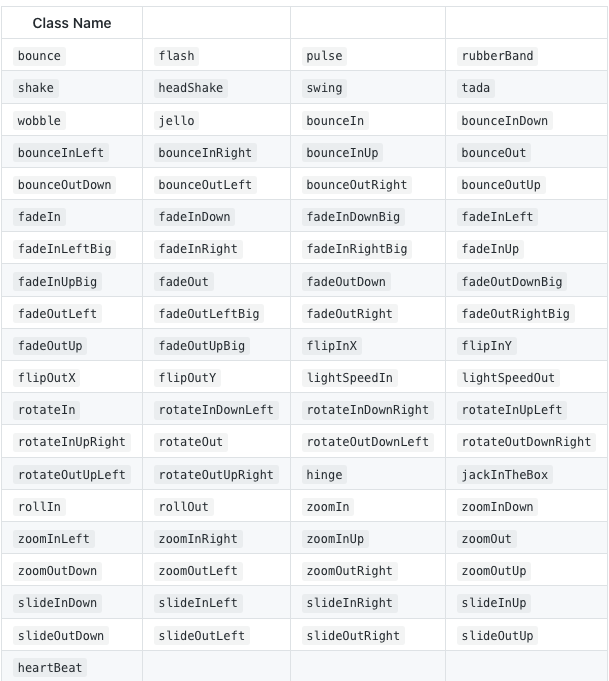
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - cssアニメ 背景読み込み
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
左から右に現れて文字だけ残るCSSアニメーション|トピックス|STEP UP 
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
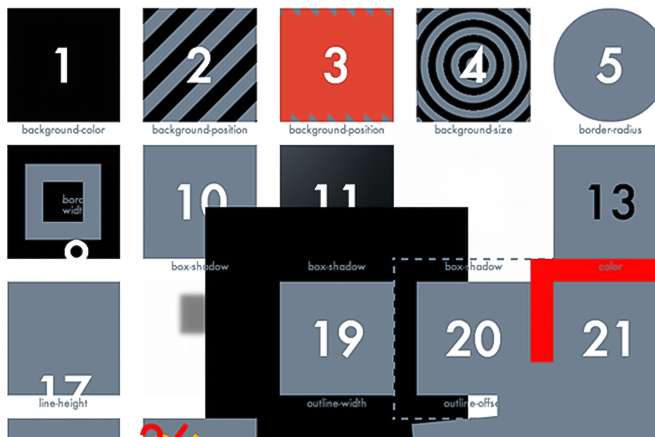
CSSトリック:高度なCSSハックの究極のガイド
jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ 
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
CSSアニメーションで「伸縮」を実装する よこのじ.work
CSS アニメーション】要素をスライドインで表示させる方法 ゆうやの 
CSS3アニメーションをらく~に実装!オンラインツール7選 株式会社LIG
CSSだけでロゴマークが表示されるローディングアニメーションの実装 
jQueryでできる簡易ローディング画面の実装方法 フロントエンド 
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - cssアニメ 背景読み込み"
Post a Comment