HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 - css背 景 gifアニメ
HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
50+ Inspiring Animated Gifs Webdesigner Depot Webdesigner Depot 
装飾系]アニメーション ハートがドキドキするアニメーション copypet ![装飾系]アニメーション ハートがドキドキするアニメーション copypet](https://copypet.jp/contents/wp-content/uploads/cp_anime10.gif)
GIFアニメーション 動くWebデザインアイディア帳
動画やgifアニメの背景を自動で消してくれるWebサービス「Unscreen 
HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 
CSSだけで作る、液体っぽくポワポワ動く背景 - Qiita
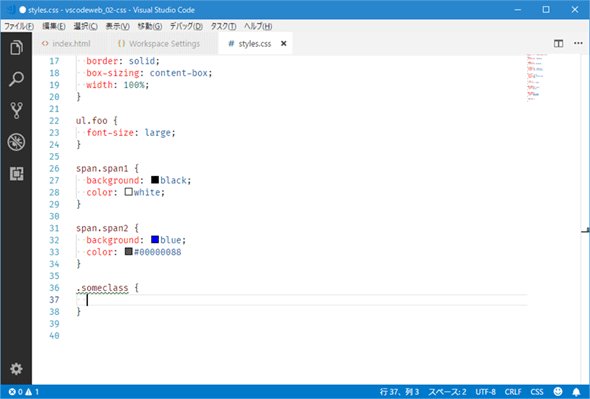
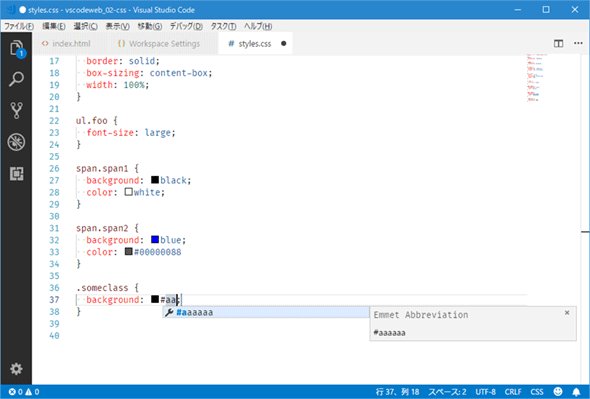
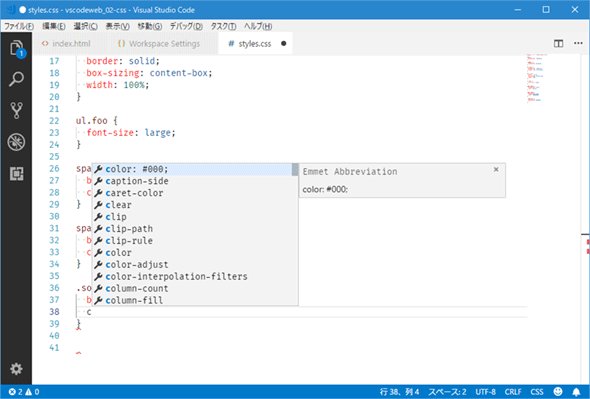
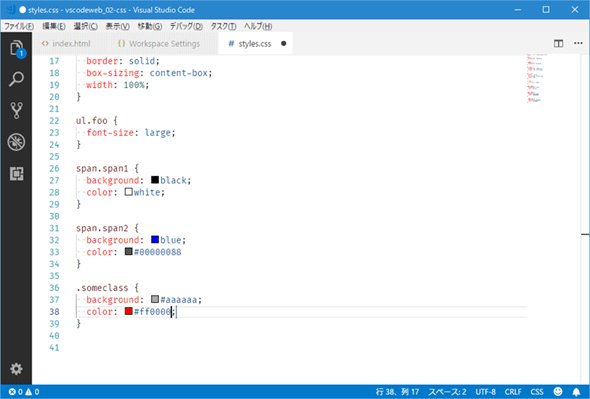
VS CodeのCSSサポート:Visual Studio CodeでWebアプリ開発を始めよう 
注目gifアニメアイコン - 魔術師見習い工房 - BOOTH
PIXIV TECH FES.のLPを支えるCSSアニメーションテクニック - pixiv inside
CSS不要。思わず押したくなる「ANTHEM」のボタンホバーアニメーション 
0 Response to "HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 - css背 景 gifアニメ"
Post a Comment