CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ る文字背景
CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
背景に動画を使ったWebサイトの作り方 Webクリエイターボックス
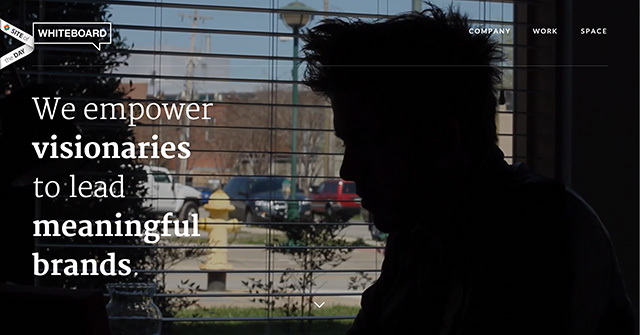
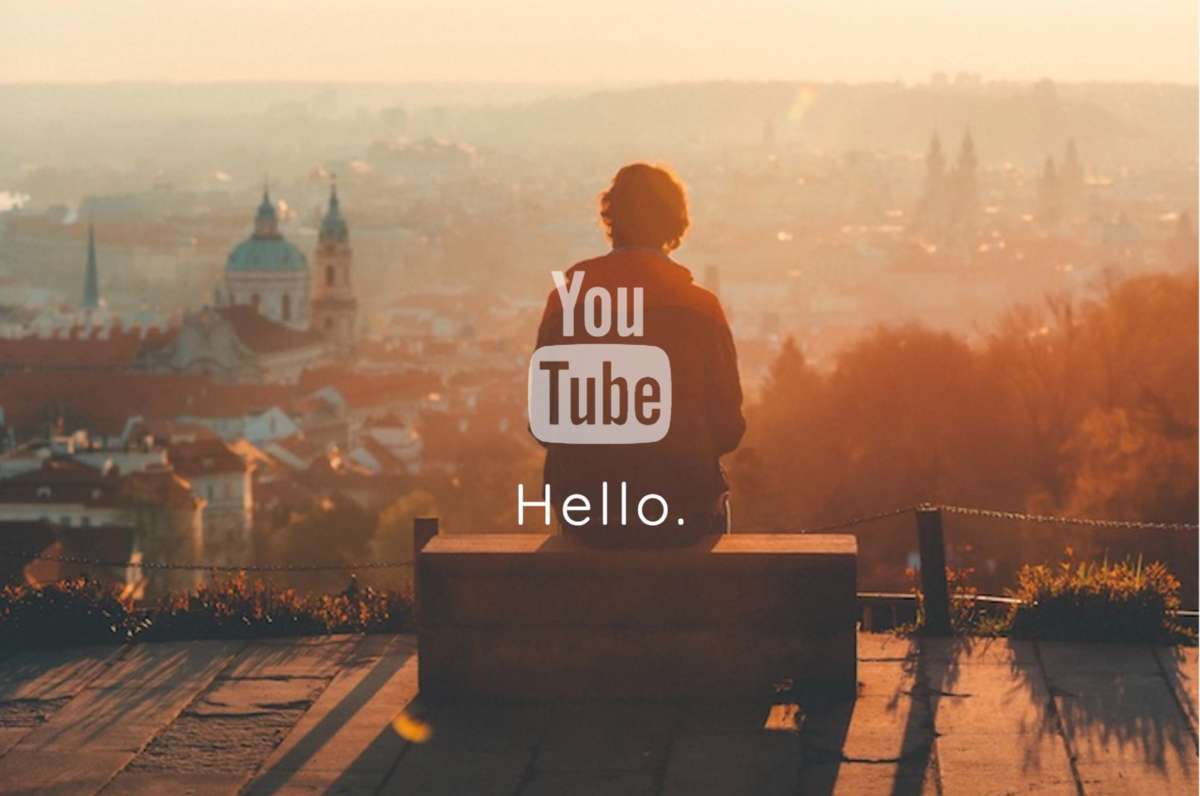
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
THETHORでCSSコードを追加記載する方法を紹介!!
CSSのみでテキストを「飾る・動かす」おしゃれなエフェクト10 
フォントサイズと色の変更 iQ CMSサポート
CSS入門:文字色の指定方法 サービス プロエンジニア
CSSで始める縦書き u2013 Web制作会社トライム
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
CSS#10】図形要素が順番に繰り返し拡大するアニメーション
0 Response to "CSS】徹底検証!CSSで縦書きデザインをやってみる! WEBDESIGNDAY - css流れ る文字背景"
Post a Comment