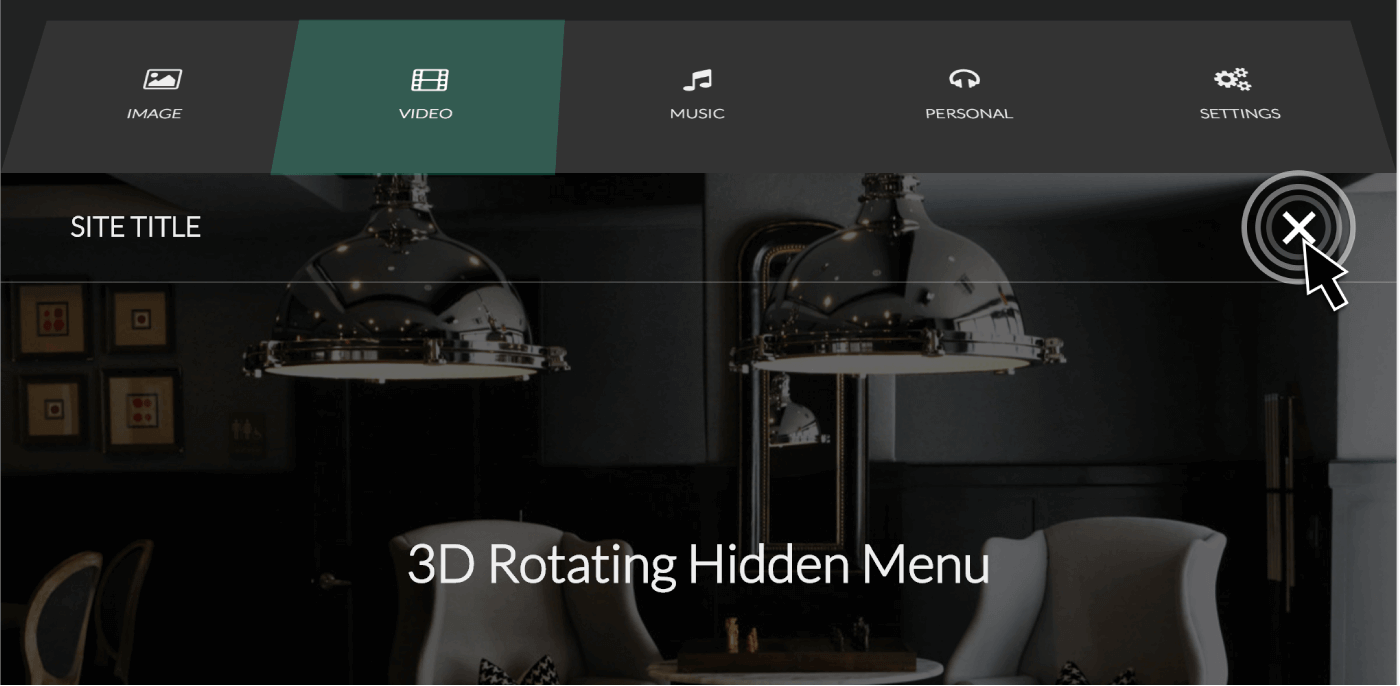
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション - css3 背 景 回転
CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション 
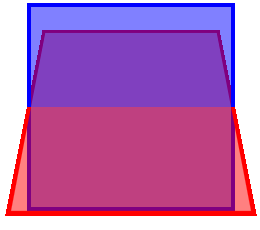
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
このサイトは、只今WEB業界で活躍中のデザイナー、プログラマー
㉘HTML5+CSS3でアニメーション!
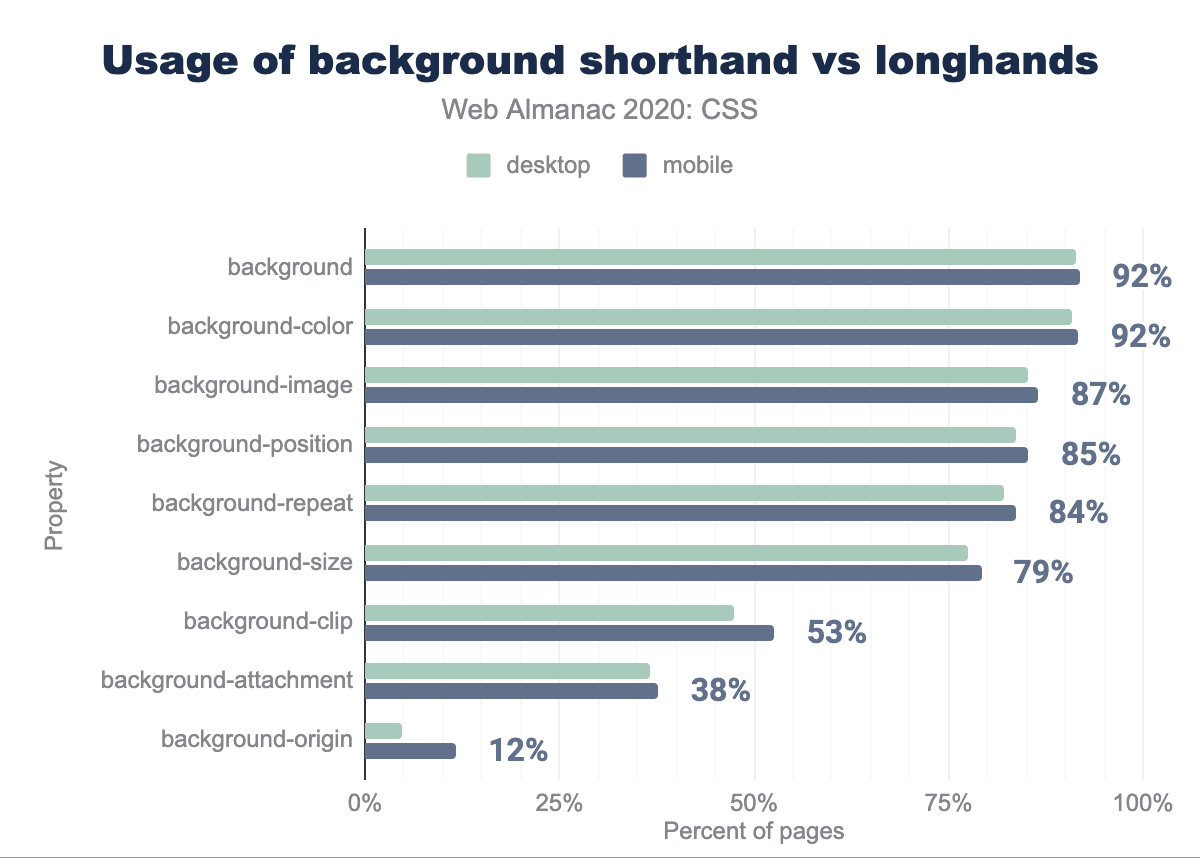
CSS 2020 HTTP ArchiveによるWeb Almanac
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
CSS3の3D transform、三次元回転やperspectiveの実装状況は 
CSS3 数値を演算で演算して指定する 使えるUIサンプルギャラリー kipure
初心者におくるCSS3、transformを使った画像デザイン:css Tips13 MK 
よくわかる 初心者のためのCSS3 transitionとtransformの 
ホバリング効果のための10の強力なCSS3アニメーションライブラリ 
enchant.js使い方辞典
0 Response to "CSSのみ!クリックでメニューが回転して開閉する3Dアニメーション - css3 背 景 回転"
Post a Comment