CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を - css3 背 景 デザイン
CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を 
よく使用するパーツをCSS3を使用して作成したサンプルをまとめた『現場
よく使用するパーツをCSS3を使用して作成したサンプルをまとめた『現場
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
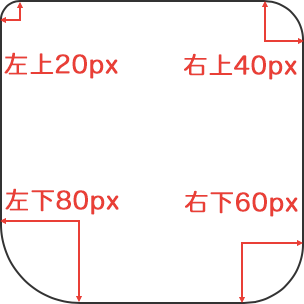
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
背景(バックグラウンド)のイメージをモニター(ウインドウ)のサイズ 
CSS3だけでつくる付箋紙(Post it)風Box ホームページ制作・運営 
HTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの 
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
CSS3の広がる可能性!美しいテキストエフェクト用コードスニペット24個
0 Response to "CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を - css3 背 景 デザイン"
Post a Comment