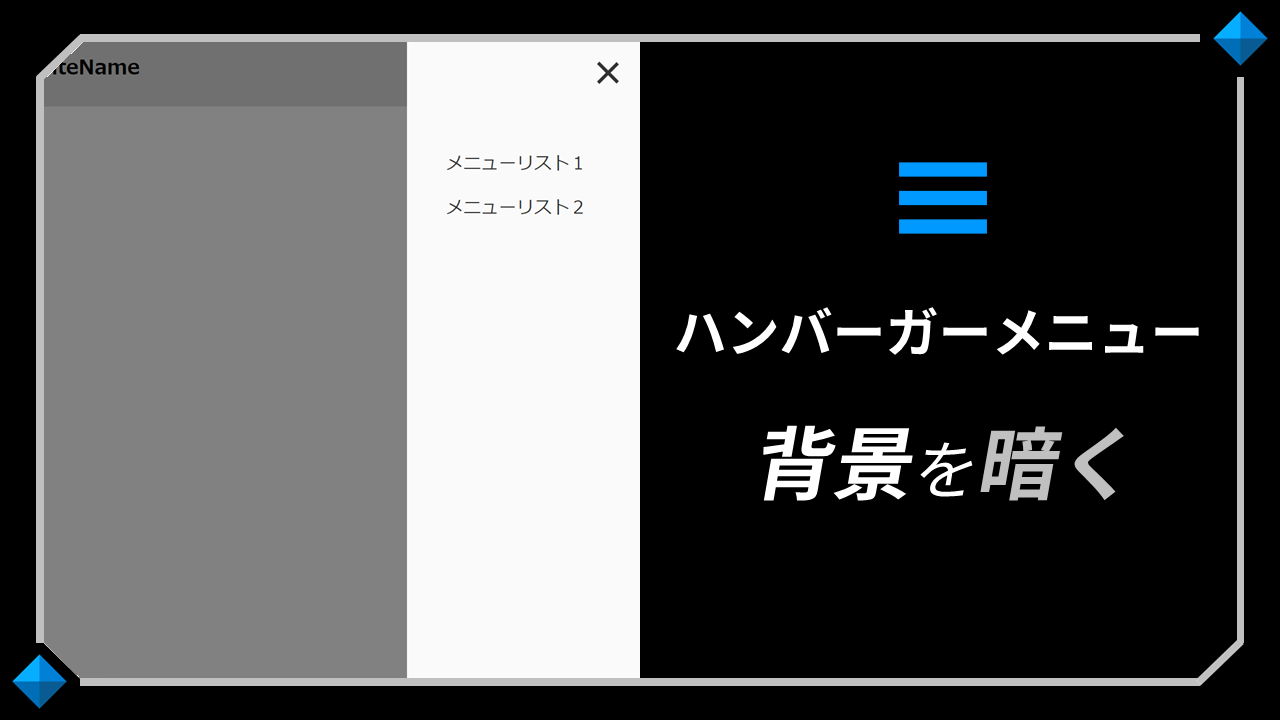
ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 - css背景 ク ロスフェード
ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 
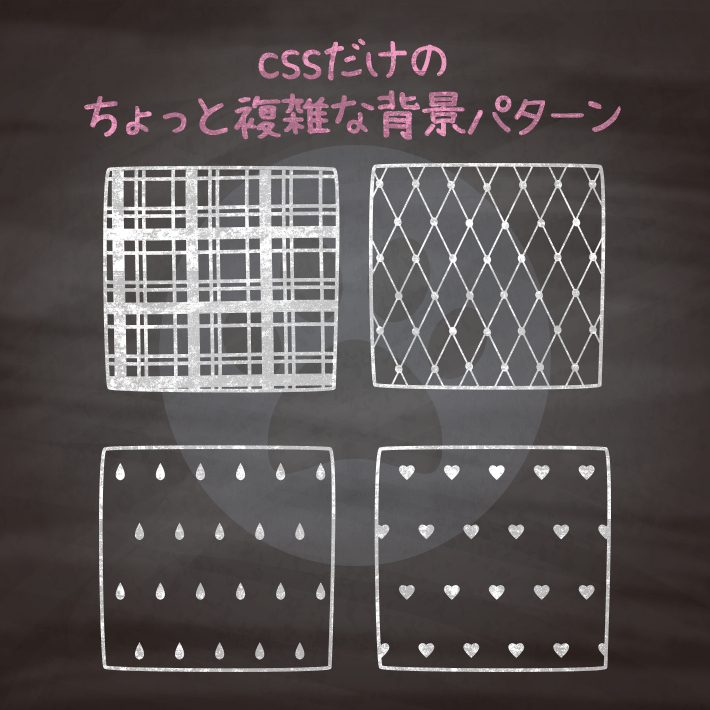
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション 
CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール ![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111102.png)
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
CSS】 background-repeatを学び背景画像の繰り返しを指定しよう 
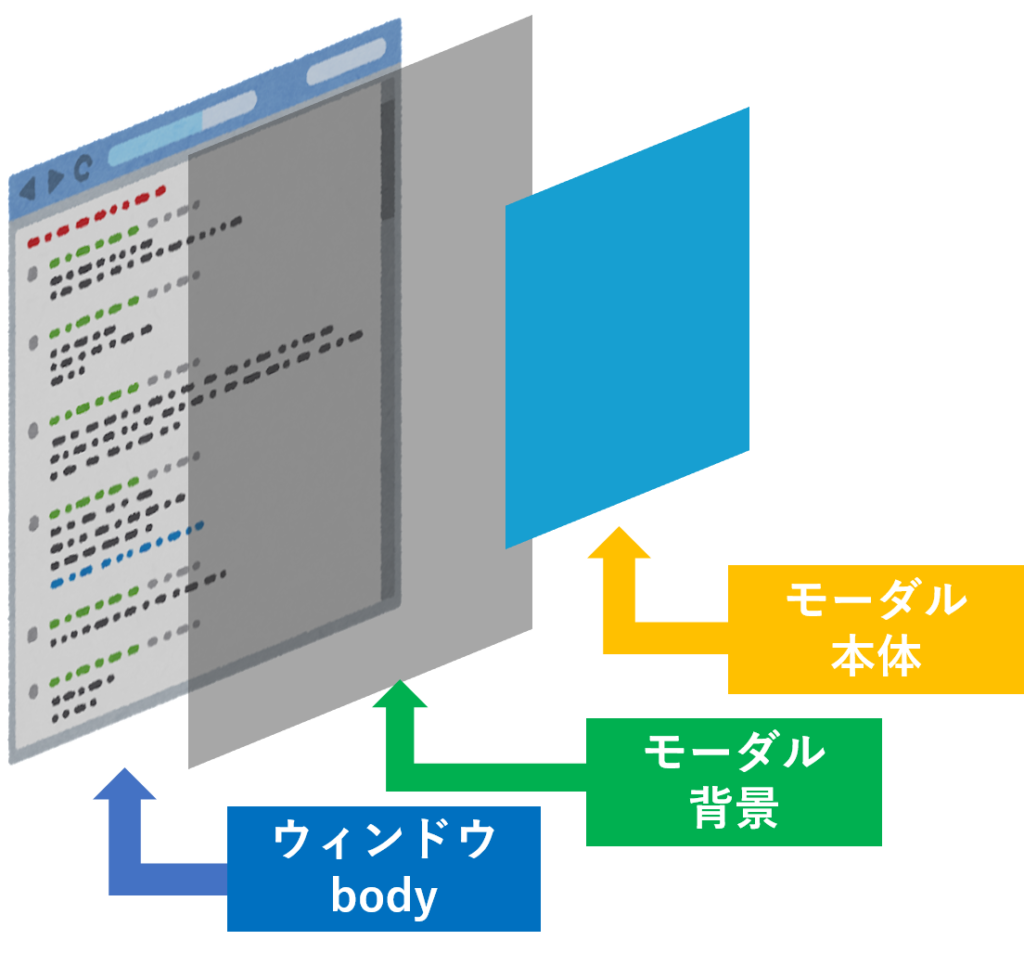
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
パララックス/スクロールでアニメーションさせるjQueryプラグインなど
Background transition using GSAP timeline
jQuery】スクロールできるモーダルウィンドウの作り方【初級編 
Create an animated png (apng) with transparent background
ウィンドウをスクロールすると下からふわっとコンテンツがフェードイン 
0 Response to "ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 - css背景 ク ロスフェード"
Post a Comment