2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめて 
無料で最強!レスポンシブ対応の高品質HTMLテンプレート23個まとめ 
CSS3 スタンダード・デザインガイド【改訂第2版】 [固定レイアウト版 
CSS|ページ内リンクの上下位置を調整する方法
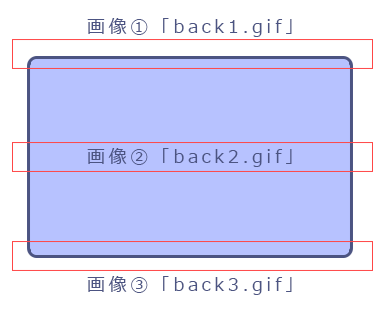
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
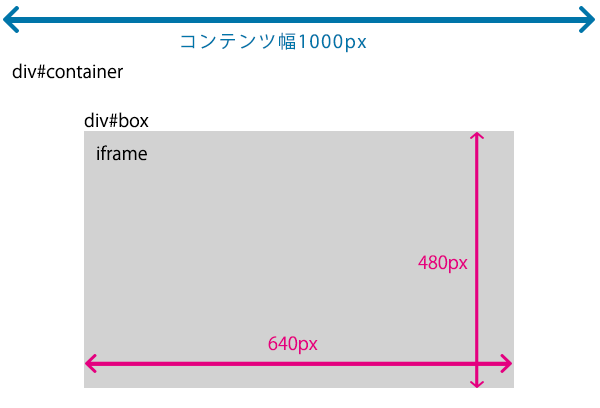
縦横比を固定したままiframeや画像を表示する AP*DesignFactory 
今更だけどu2026レスポンシブ対応!背景にvideoタグで動画を設置したい
ドロワーメニュー/レスポンシブ ナビゲーション コピペでの作り方 
レスポンシブは難しくない!CSS初心者のためにわかりやすく解説 
ヘッダーの高さ分だけコンテンツを下げる(paddingは使わない)方法
背景画像を使ったフルードグリッド - WEBサイト制作の勉強
0 Response to "2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ"
Post a Comment