波紋がふわっと広がる 動くWebデザインアイディア帳 - cssアニメーション 背 景 ふわっと
波紋がふわっと広がる 動くWebデザインアイディア帳
CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン
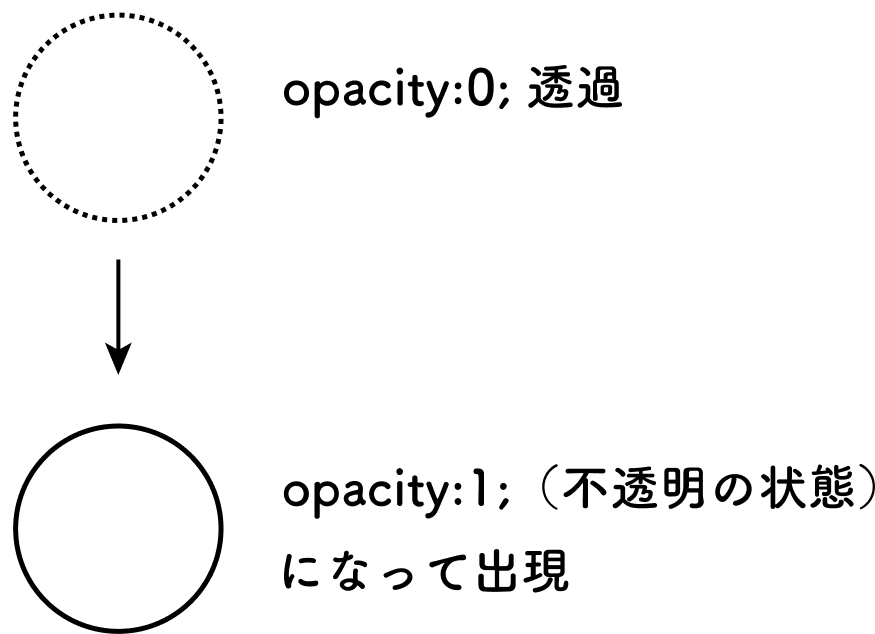
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
要素をふわっと出す、css3アニメーションで簡単エフェクト ![]()
CSS】スクロールを促す華麗なアニメーション20選 フォトピザ
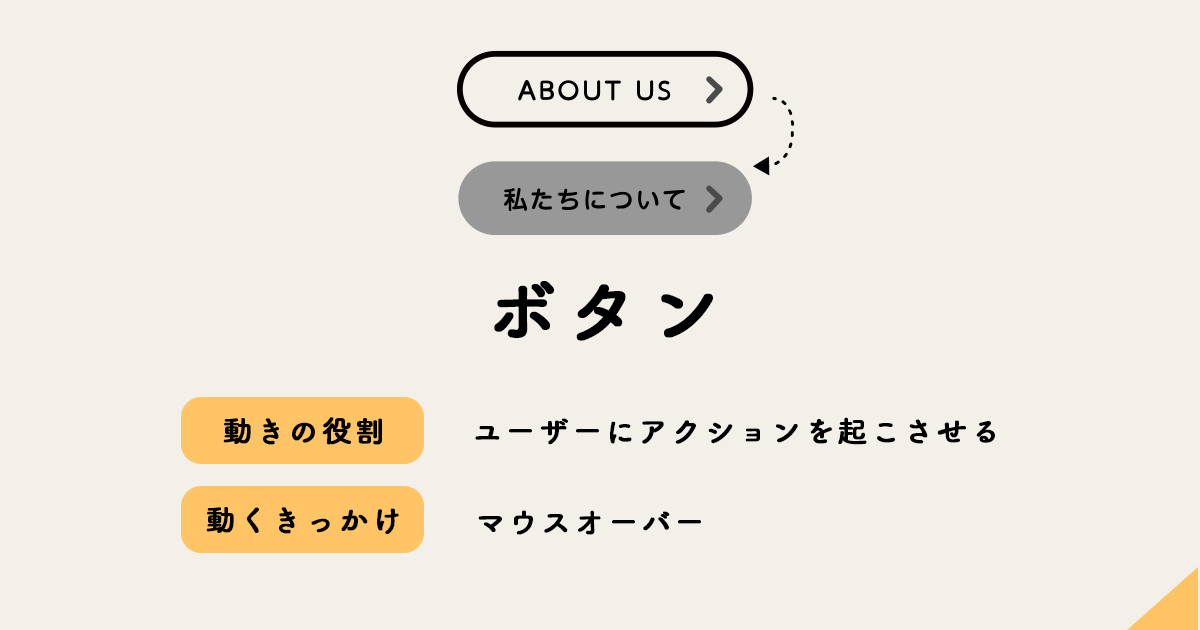
CSSアニメーションの使い方 動くWebデザインアイディア帳
CSS】スクロールを促す華麗なアニメーション20選 フォトピザ
解説付き】hoverで背景画像が浮き出るCSSアニメーション4選 ゆう 
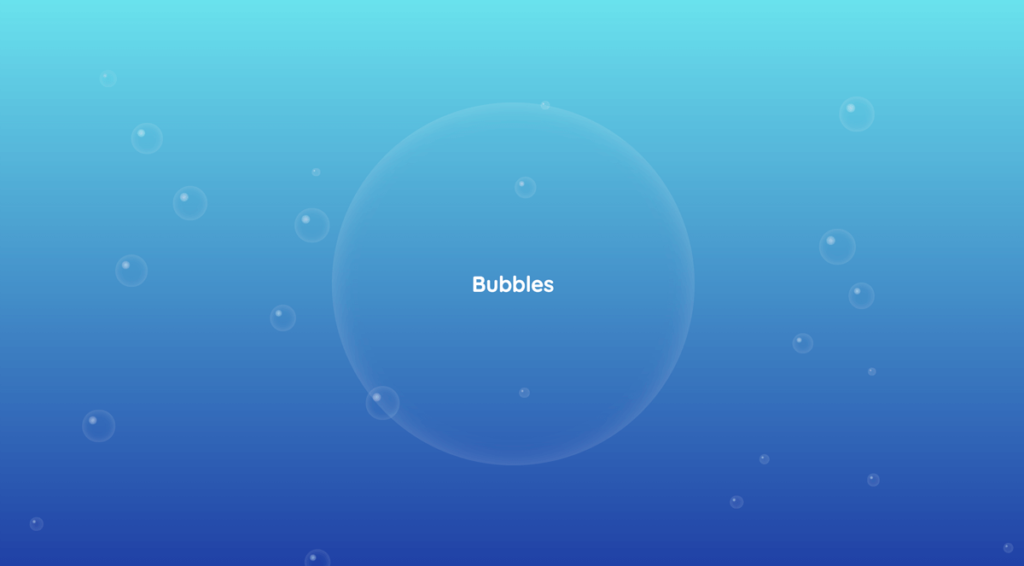
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
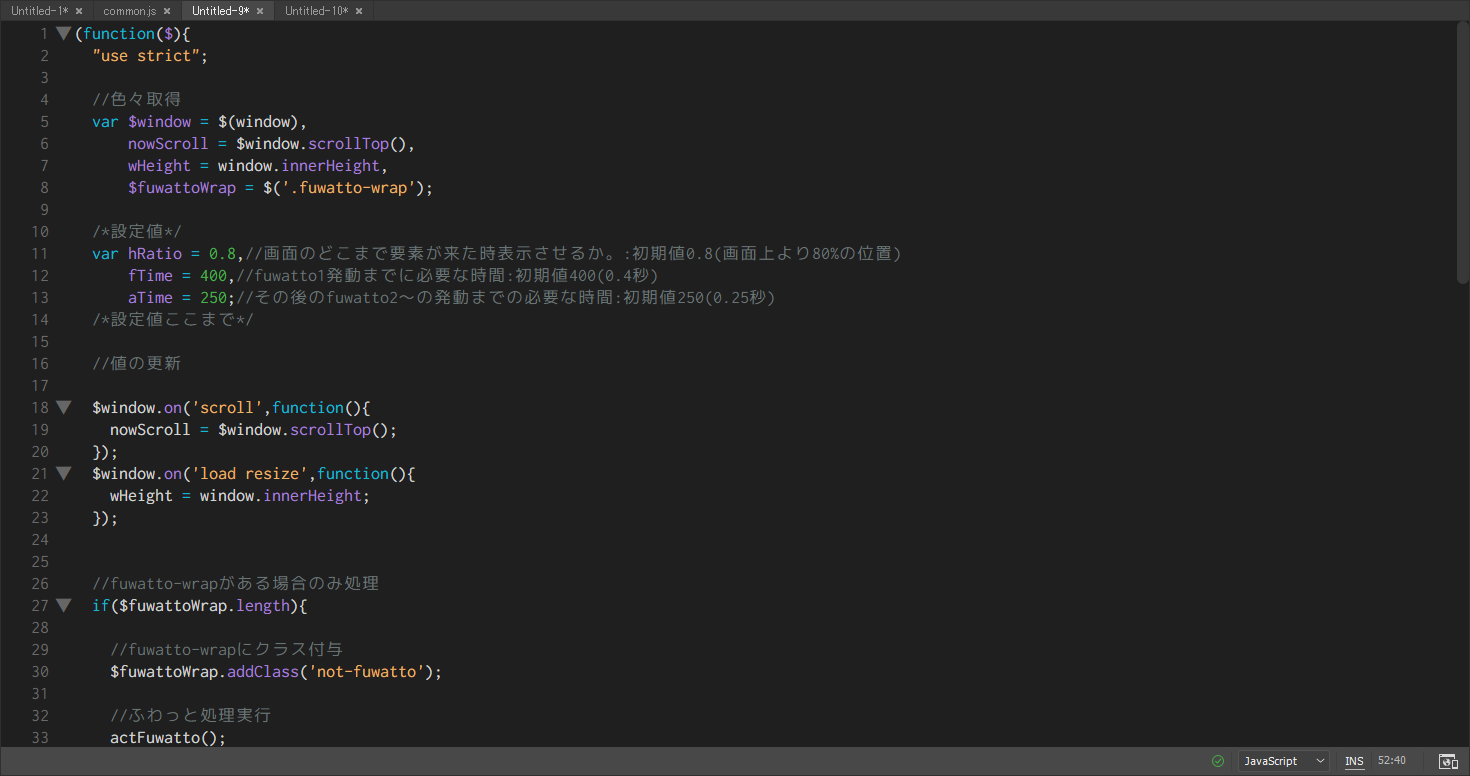
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ 
HTML,CSS,Javascript スクロールしたらふわっと表示(jQueryなし)
0 Response to "波紋がふわっと広がる 動くWebデザインアイディア帳 - cssアニメーション 背 景 ふわっと"
Post a Comment