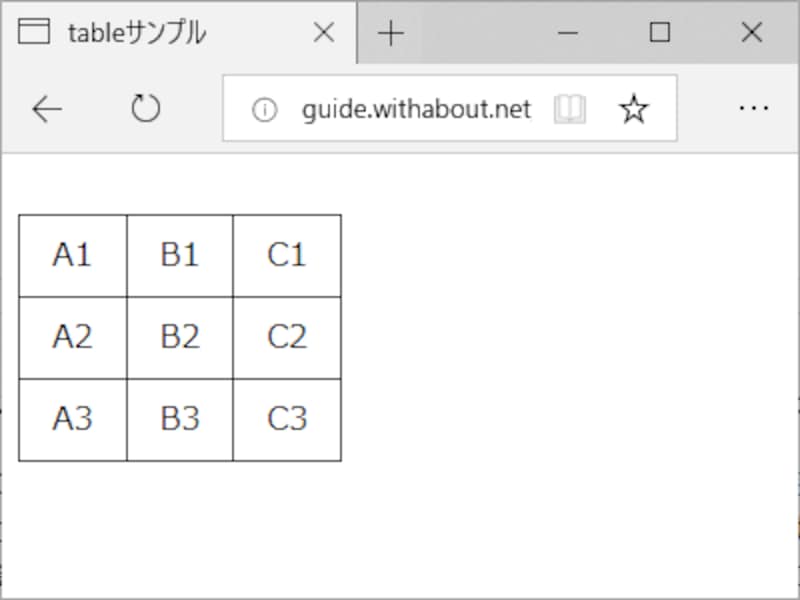
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 - css3 背景 斜線 1px
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 
CSS - 背景を斜めにかっこよくする|teratail
CSS 线性渐变(可实现:div对角线或斜线)_whylost-CSDN博客_css斜角渐变
Python 爬蟲實戰
css斜条纹背景u2014u2014linear-gradient_u013344993的博客-CSDN博客_css斜线背景
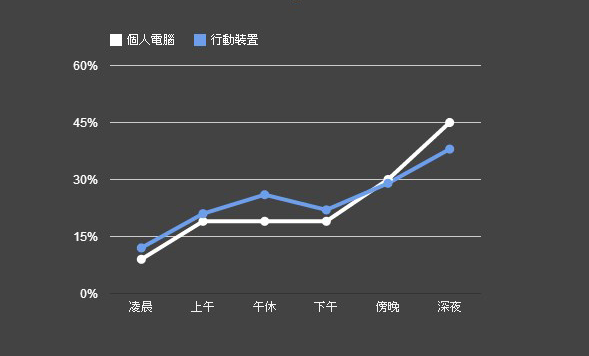
行動網站開發:RWD實作心得01 Mobile Responsive web myStudyNote
有趣的CSS题目(9):巧妙实现CSS 斜线
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
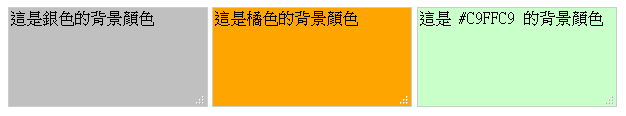
HTML textarea 表單多行文字輸入欄位背景顏色設計- 網頁設計教學站
HTMLでセルや行全体をクリック可能なリンクにする方法 [ホームページ 
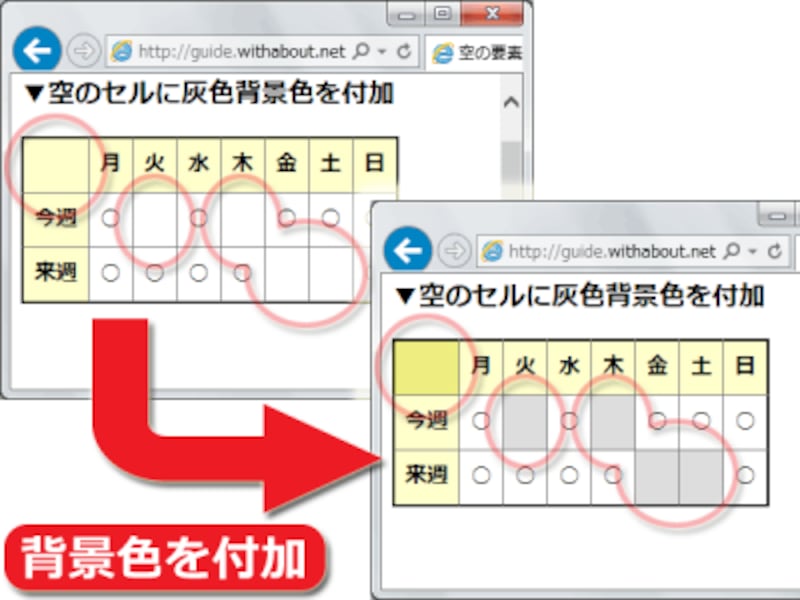
2/3 CSSで斜線を引く方法:表の空セルなど任意のHTML要素に 
行動網站開發:RWD實作心得01 Mobile Responsive web myStudyNote

0 Response to "table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 - css3 背景 斜線 1px"
Post a Comment