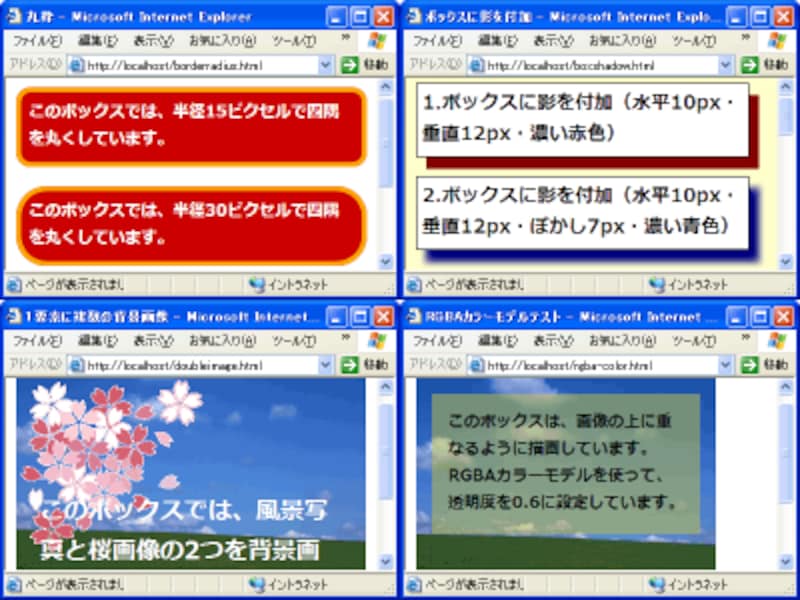
IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方 [ホームページ - css3 背景 デザイン
IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方 [ホームページ 
最先端のデザイン!フラットデザインをサイトに導入する方法 LISKUL
よく使用するパーツをCSS3を使用して作成したサンプルをまとめた『現場
HTML5、CSS3とは?特徴・新機能や書き方について解説! デジハリ 
CSS3]擬似要素とbox-shadowを駆使したエレメントデザインのコツ
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 ![]()
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS3 u2013 background-size】背景画像のサイズを設定するプロパティの基本 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
CSS3のfilter:blurでぼかし効果をするとフチがぼやけるときの対処法 
レスポンシブなHTML5/CSS3/Bootstrapの無料テンプレート20選 
CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を 
0 Response to "IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方 [ホームページ - css3 背景 デザイン"
Post a Comment