ウェブ制作で差がつく!コピペ可能なHTML/CSSスニペット50個まとめ - css3 背 景 回転
ウェブ制作で差がつく!コピペ可能なHTML/CSSスニペット50個まとめ 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
CSS3の3D transform、三次元回転やperspectiveの実装状況は 
cssだけでルーレット作ってみた inglow:愛知名古屋のマーケティング 
HTML5u0026CSS3でポケモン描こうZ!【モンスターボール】 明日から本気出す
第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる 
ASCII.jp:CSS3で作るダイナミックな3D表現 (2/2)
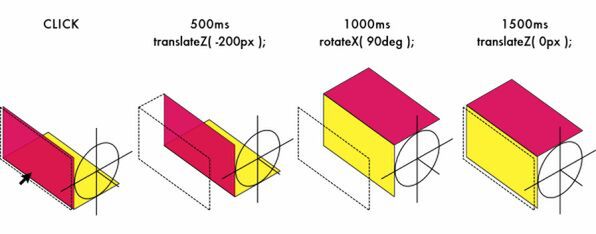
CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる ![CSS3] Transformを用いて3D立方体を表示する、アニメーションさせる](https://www.yoheim.net/image/184.jpg)
CSS3アニメーションでつくるインターフェイス: 10 画像を3次元で水平に
0 Response to "ウェブ制作で差がつく!コピペ可能なHTML/CSSスニペット50個まとめ - css3 背 景 回転"
Post a Comment