How to create clipped, blurred background images in CSS CodyHouse - css3 背景 ブラー
How to create clipped, blurred background images in CSS CodyHouse
Gradient shadow in pure CSS · GitHub
Advanced CSS filters - Vincent De Oliveira
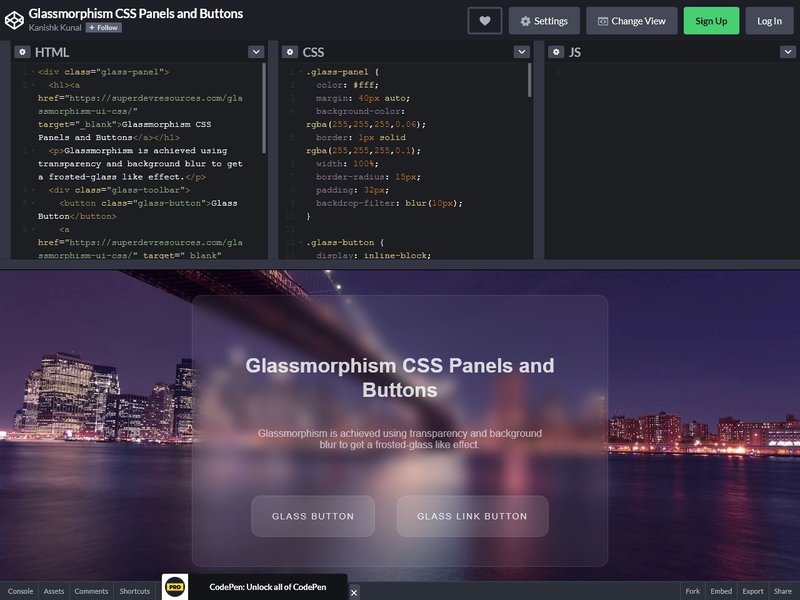
CSS Frosted glass effect (glass morphism) Tutorial
Black Everyday Company: CSS3 box-shadowを使って画像の輪郭(境界線 
8 useful CSS tricks: Parallax images, sticky footers and more by 
Creating iOS 7 effects with CSS3: translucency and transparency
How to create Animated Blur Navbar using CSS? - GeeksforGeeks
Glassmorphism CSS Generator - Glass UI
Blur Menu with CSS3 Transitions
8 useful CSS tricks: Parallax images, sticky footers and more by 
15 Glassmorphism Design Code Snippets and Working Examples - Super 
0 Response to "How to create clipped, blurred background images in CSS CodyHouse - css3 背景 ブラー"
Post a Comment