CSSのtransform: translate(-50%,-50%);を行う意味 -CSSで真ん中に配置 - css背景 repeat ずれる
CSSのtransform: translate(-50%,-50%);を行う意味 -CSSで真ん中に配置 
リスト要素を横に並べたらずれました!! -関係ありそうなHTMLとCSSは 
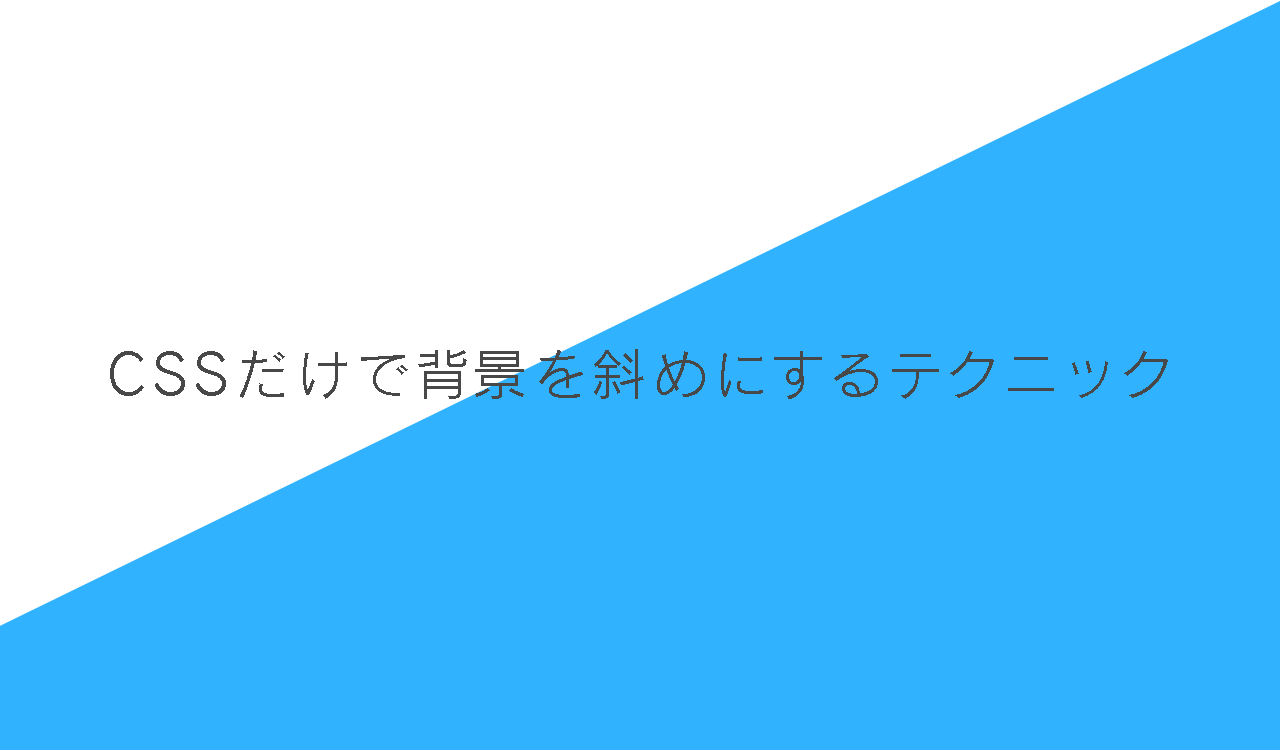
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
CSSだけではn文字目やn行目の指定はできないけど、文字毎・行ごとに 
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
CSSで、画面を縮小するとレイアウトが崩れます。すみません、ご教授
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
ストライプの背景を画像を使わずCSSで表現する方法
CSSだけで斜めの背景を実現する方法 TechMemo
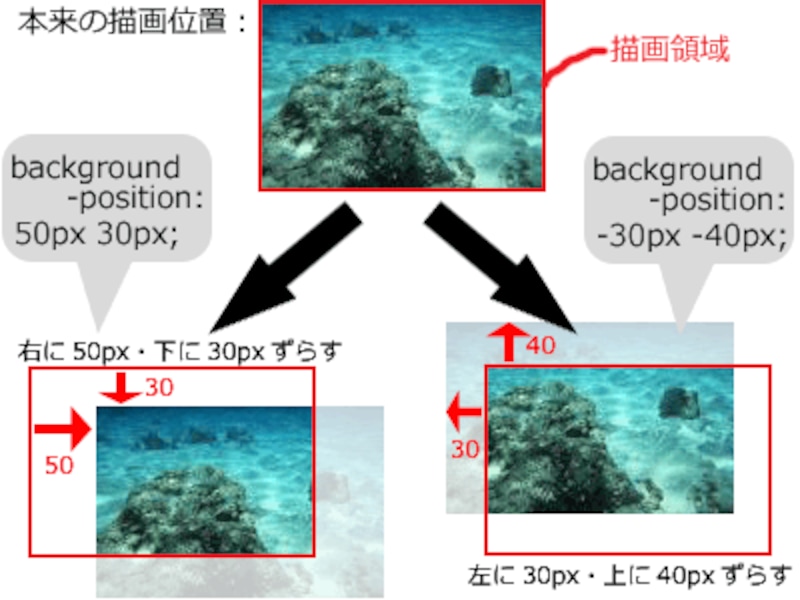
CSS】背景画像を指定しよう ウェブラボ関西オフィス [大阪/梅田]![CSS】背景画像を指定しよう ウェブラボ関西オフィス [大阪/梅田]](https://kansai.weblab.co.jp/blog/wp-content/uploads/2020/11/img_css-background_repeat.png)
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編 
4/4 「CSS Sprite」で画像の表示速度を高速化する [ホームページ作成 
0 Response to "CSSのtransform: translate(-50%,-50%);を行う意味 -CSSで真ん中に配置 - css背景 repeat ずれる"
Post a Comment