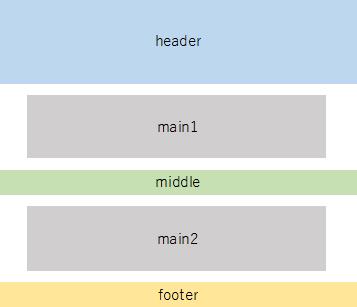
jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装 - css背 景 クロスフェード
jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装
jQuery サンプル集 / Web Design Leaves
How to Create the Perfect Image Crossfade with CSS3 Transitions 
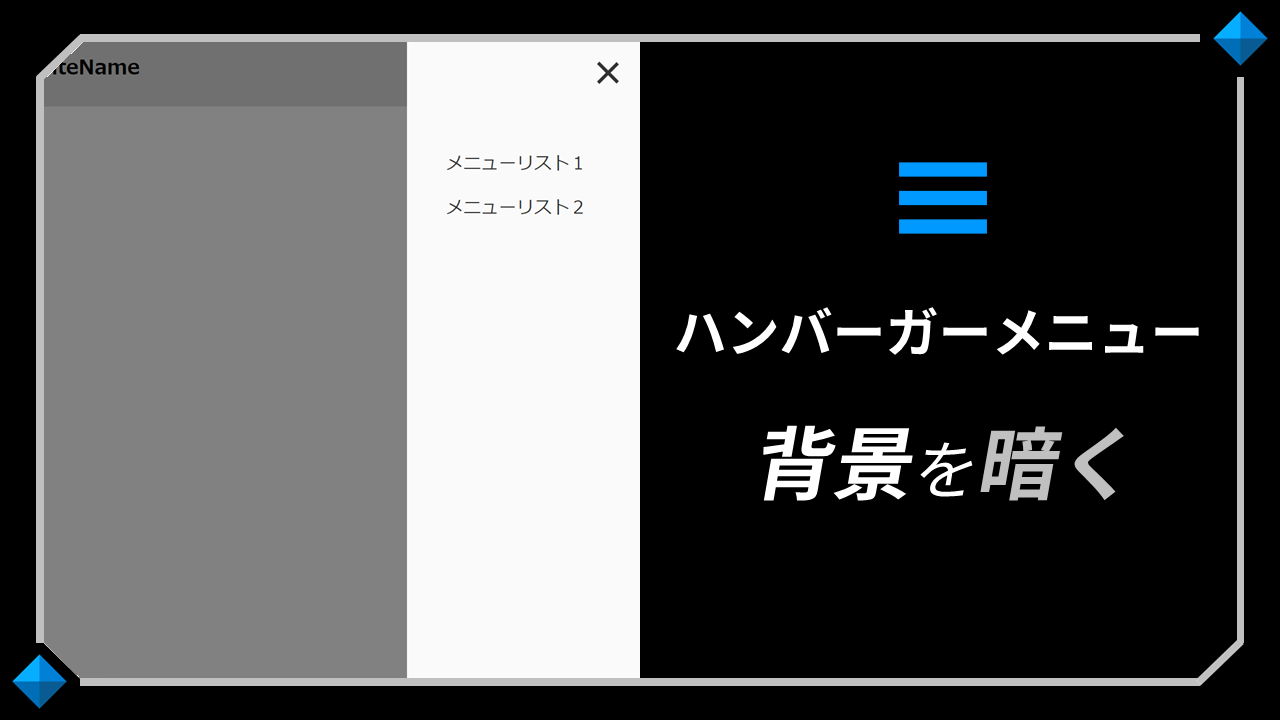
ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 
Full-Size, Looping Background Video with YouTube Video Sean C Davis
CSS|iPhoneやiPadでも背景を固定 golbitz
Full-Size, Looping Background Video with YouTube Video Sean C Davis
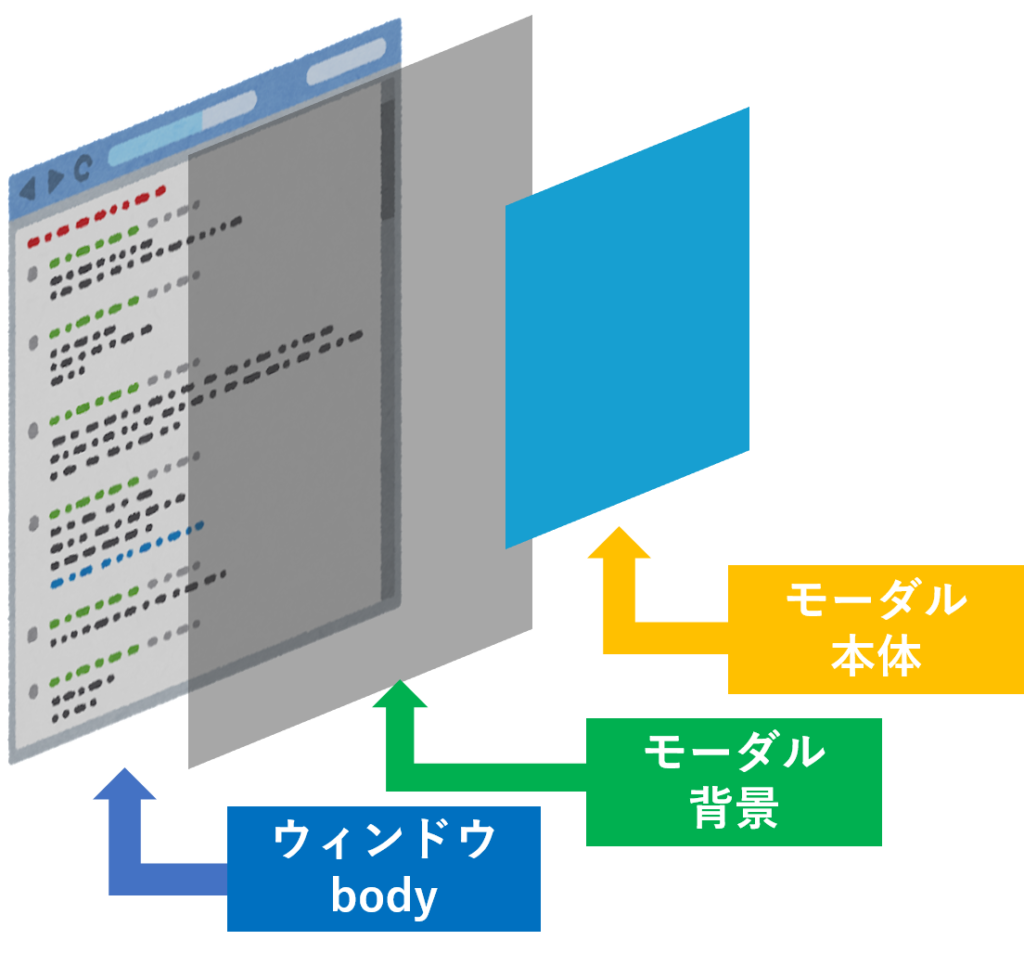
jQuery】スクロールできるモーダルウィンドウの作り方【初級編 
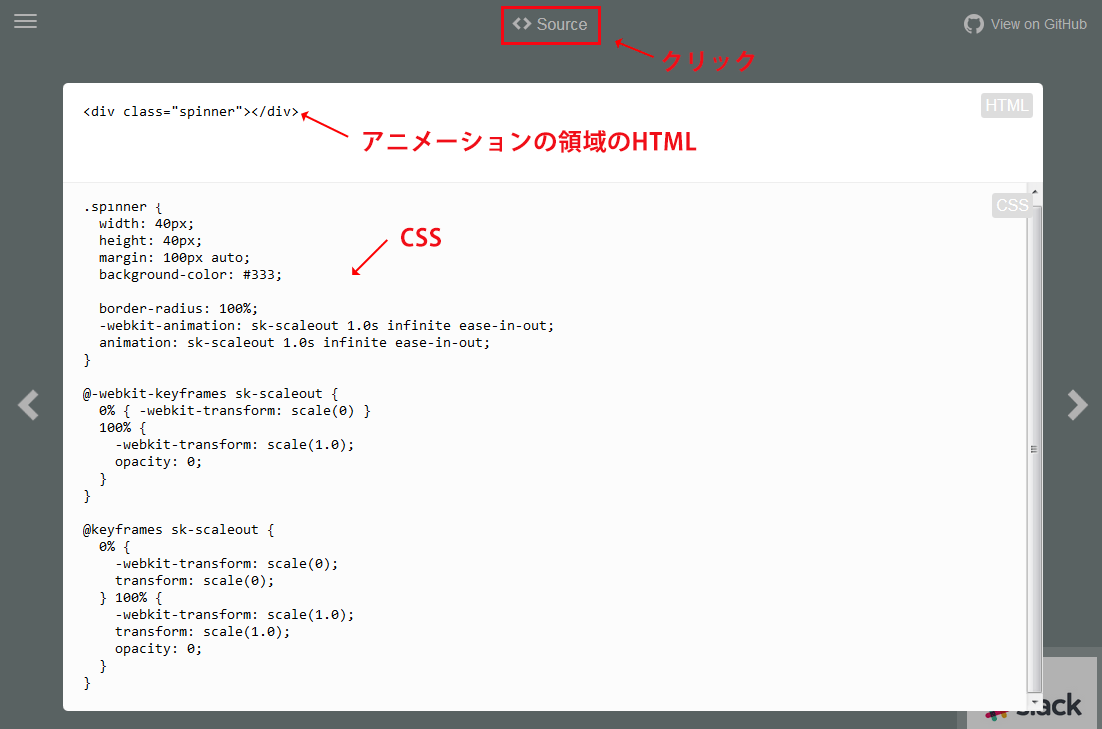
CSSだけでカンタン実装!シンプルなオープニングアニメーション u2013 CSS 
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
CSS background-image Crossfade - Stack Overflow
0 Response to "jQuery】【パララックス】時間差スクロールで奥行きのある動作を実装 - css背 景 クロスフェード"
Post a Comment