CSS】position: fixed; でメニューを固定したら親要素からはみ出て - cssfixed 背景 消えた
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
これで解決!height: 100vh;を定義したのに、iOSのスマホで高さ 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
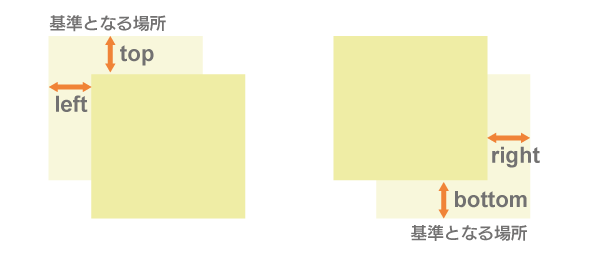
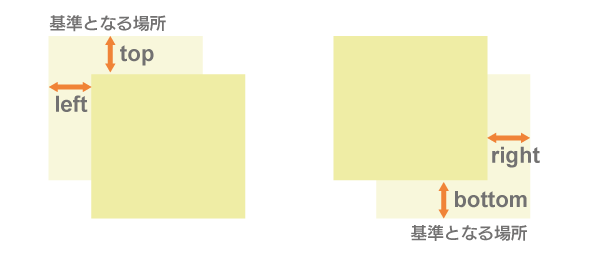
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
position: fixed がウィンドウ全体にならないことがある : (*x).bu003dz-u003ea+y/c
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
0 Response to "CSS】position: fixed; でメニューを固定したら親要素からはみ出て - cssfixed 背景 消えた"
Post a Comment