仅用CSS几步实现赛博朋克2077风格视觉效果_HTML_调试吧 - cssgrid 背景
仅用CSS几步实现赛博朋克2077风格视觉效果_HTML_调试吧
CSS Grid Anmation 码农家园
CSS奇思妙想-- 使用background 创造各种美妙的背景- ChokCoco - 博客园
收藏!40 个CSS 布局技巧
html div层次感,使用这些CSS 属性,布局效率又提高了一个层次!_爱卡
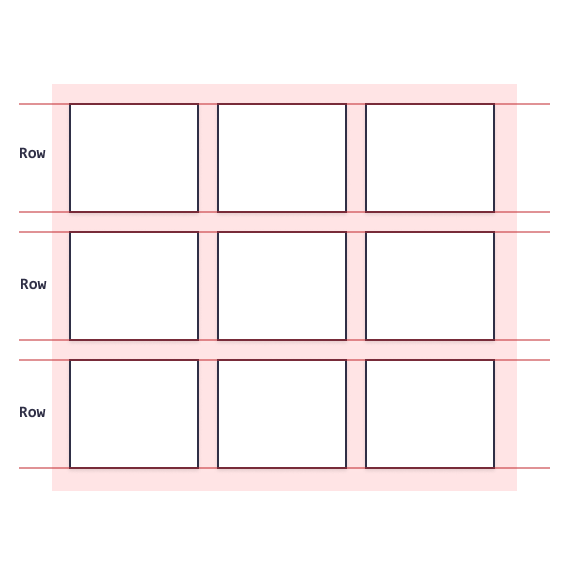
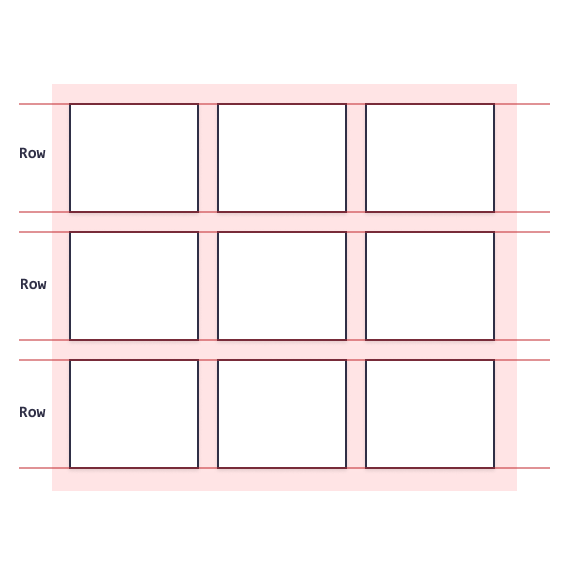
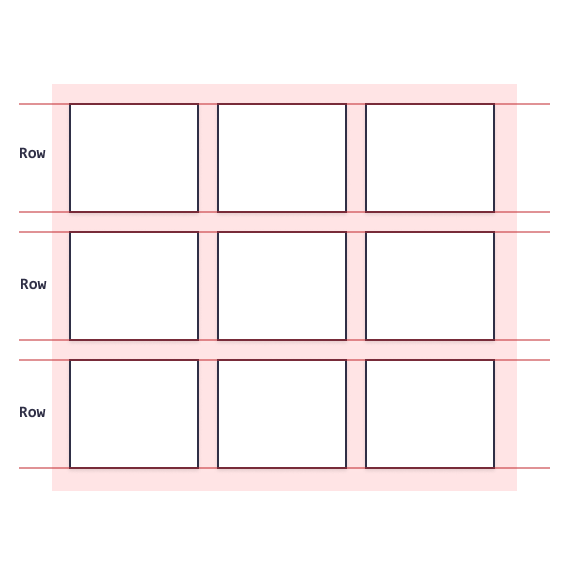
CSS 网格布局模块
Flexbox与Grid布局大比拼,使用哪种布局更好?为什么?-srcmini
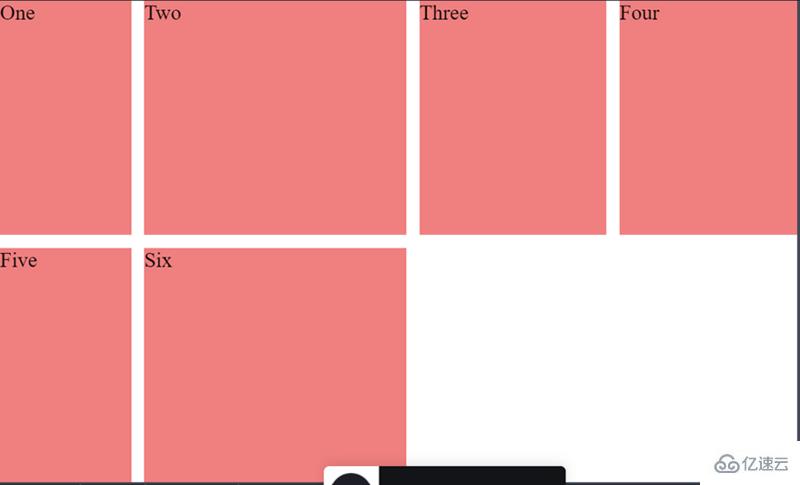
使用css grid构建复杂布局的方法- web开发- 亿速云
CSS 网格布局模块
组图]15个实用在线CSS网页布局生成器 锐博![组图]15个实用在线CSS网页布局生成器 锐博](http://lh6.ggpht.com/_Mj0gkiJCuH8/SjUm2GuINDI/AAAAAAAAG4s/5VdXuabx8js/s800/yui-css-grid-buider.jpg)
CSS 网格布局模块
CSS] 關於Grid Layout 的使用姿勢![CSS] 關於Grid Layout 的使用姿勢](https://blog.hinablue.me/content/images/2019/09/grid_layout_1.png)


0 Response to "仅用CSS几步实现赛博朋克2077风格视觉效果_HTML_调试吧 - cssgrid 背景"
Post a Comment