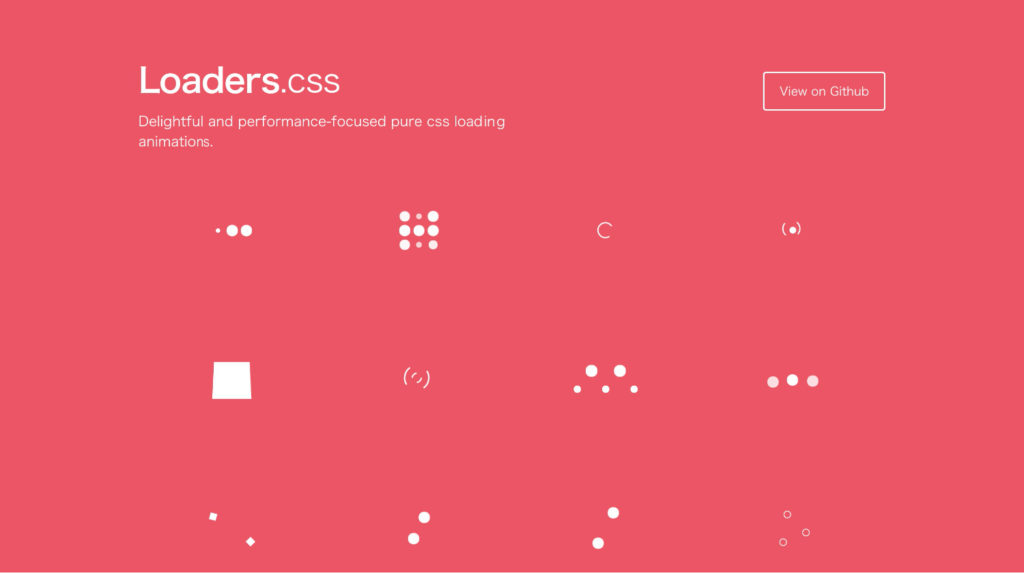
CSS コピペだけで実装できるローディングアニメーション! - Recooord - cssのみ 背景イン
CSS コピペだけで実装できるローディングアニメーション! - Recooord 
cssとjQueryで画面サイズ変更(PC、スマホなど全デバイスの画面対応
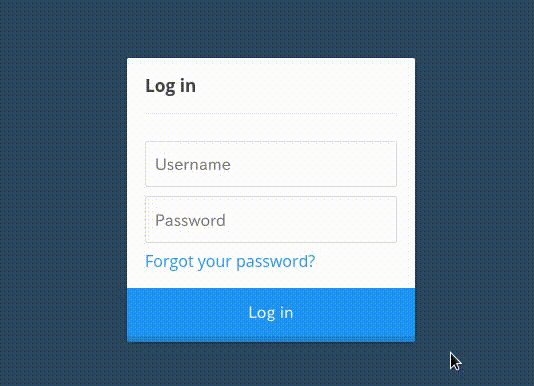
おしゃれデザインのログインフォーム! コピペで差が付くデザインをCSS 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に
jQuery】スライダープラグイン「slick」の使い方を詳しく解説 
jQuery「.hide( )/.fadeOut()」で指定要素をフェードアウト非表示にする方法
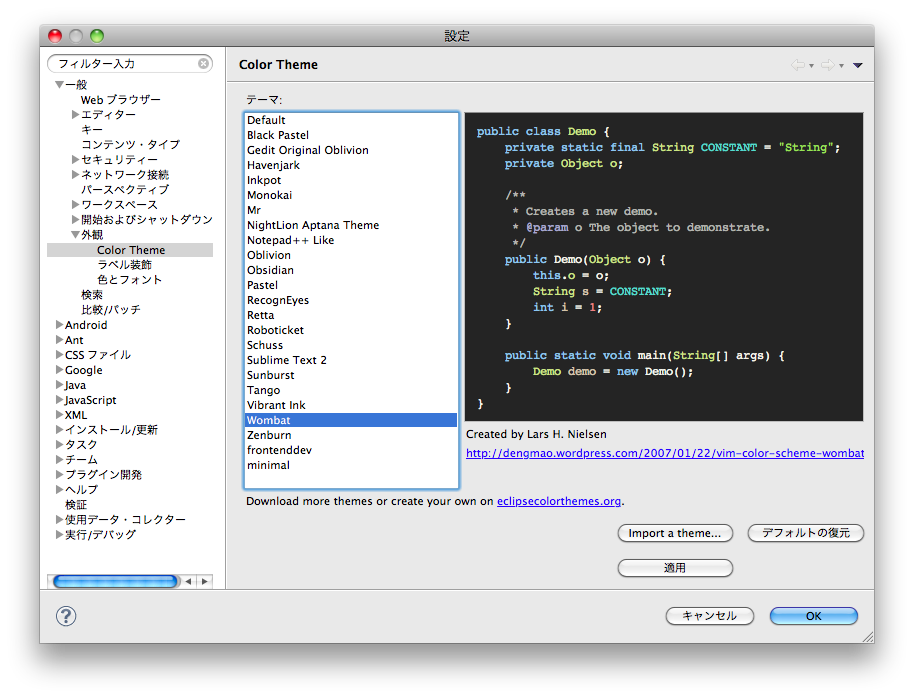
Eclipseのエディタの背景色と文字色を変えるプラグイン higeblog
まとめ】パララックスを実装するためのプラグイン6選|株式会社ParaLux 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に
写真を背景にフィット&スライドショーさせるプラグイン MaxImage 2.0
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 

0 Response to "CSS コピペだけで実装できるローディングアニメーション! - Recooord - cssのみ 背景イン"
Post a Comment