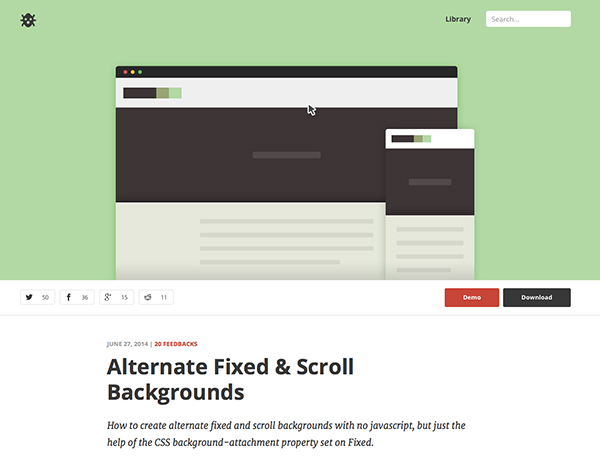
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景動画
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える 
Dreamweaver+HTML5 u0026 CSS3レッスンブック : ステップバu2026 - メルカリ
HTML5 u0026 CSS3/2.1全事典
全ての Css 画面いっぱい 背景
CSS3 - 子要素を左右に並べ、それぞれ片方だけ背景をブラウザいっぱい 
HTML5 u0026 CSS3/2.1全事典
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
プラグインを使用してYOUTUBEの動画をブラウザの背景全体に再生させる 
途中で色が変わる見出し罫線を作る方法【CSS3】 妙高Web屋
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css3 背景動画"
Post a Comment