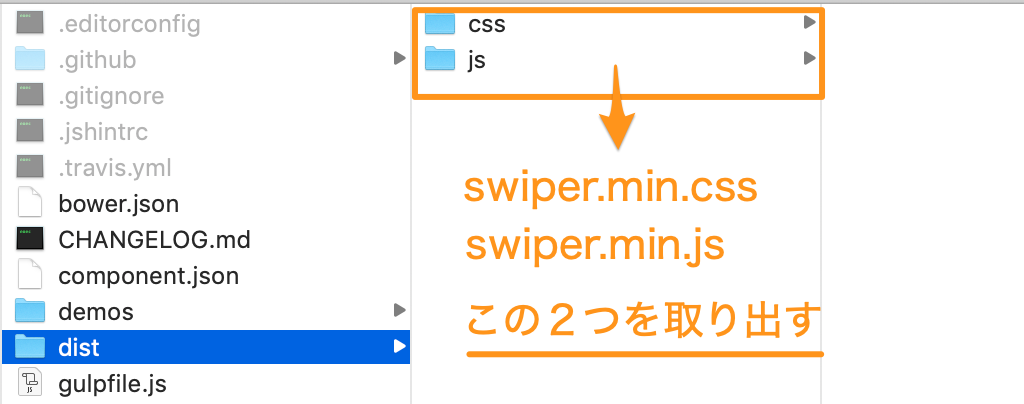
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
jQuery : 背景画像のクロスフェード (プラグイン無し) - Web 
スクロールで要素を横からフェードインさせてみよう - Web.fla![]()
jQuery】スクロールして表示領域に入ったら要素をアニメーション表示 
ウィンドウをスクロールすると下からふわっとコンテンツがフェードイン 
FN1501005 CSS3: 画像をクロスフェードで切替えるインターフェイス
23:パララックス2】スクロールで背景位置の変更&要素が出現 - oneu0027s
cssで画像をクロスフェードに挑戦 パソコン倶楽部りんご
jQuery Cycle plugin, can I make Crossfade Backgrounds in a div
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション 
CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
0 Response to "背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - css背景 クロスフェード"
Post a Comment