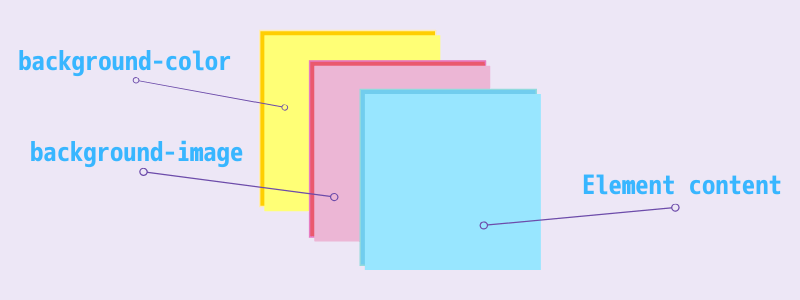
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css3 背景 複数 グラデーション
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
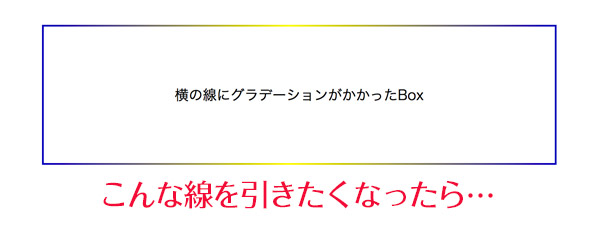
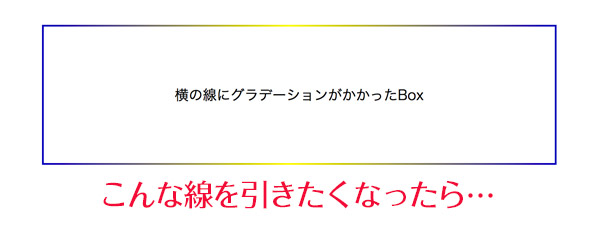
K)CSSでborderにグラデーションをかける場合はこうするしかないかな 
K)CSSでborderにグラデーションをかける場合はこうするしかないかな 
CSSのグラデーションの使い方!線形や円形の解説(サンプル付き 
ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形 ![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110423_1_a.jpg)
背景色を2色で分割表示する方法 - Qiita
3/22 授業75日目〜html5+css3(角丸とグラデーション、枠に影をつける 
HTML - CSSで上下を透過グラデーションさせる方法を知りたいです|teratail
CSSで背景グラデーション+アニメーションで変化する背景色を実装
CSS マスキング mask-image の使い方 / Web Design Leaves
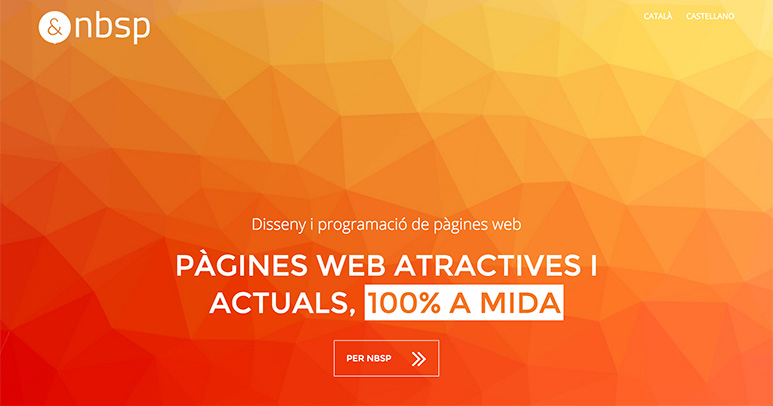
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
CSS】背景に画像やグラデーションを表示しよう!background属性の 
0 Response to "SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder - css3 背景 複数 グラデーション"
Post a Comment