コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - css三 角形の背景
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
抽象的な背景、ピンクの三角形 のイラスト素材・ベクタ - . Image 
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
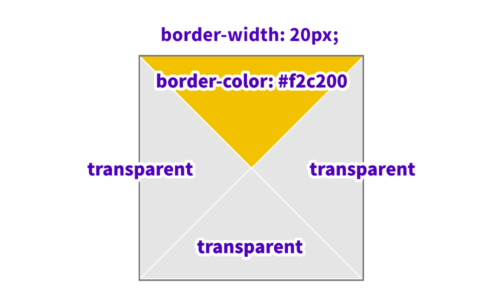
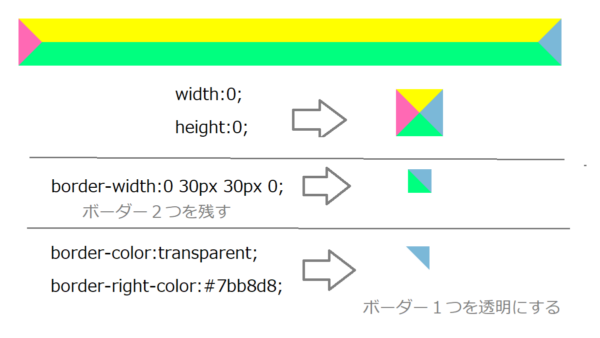
CSSで三角形のいろいろな実装例 Stocker.jp / diary
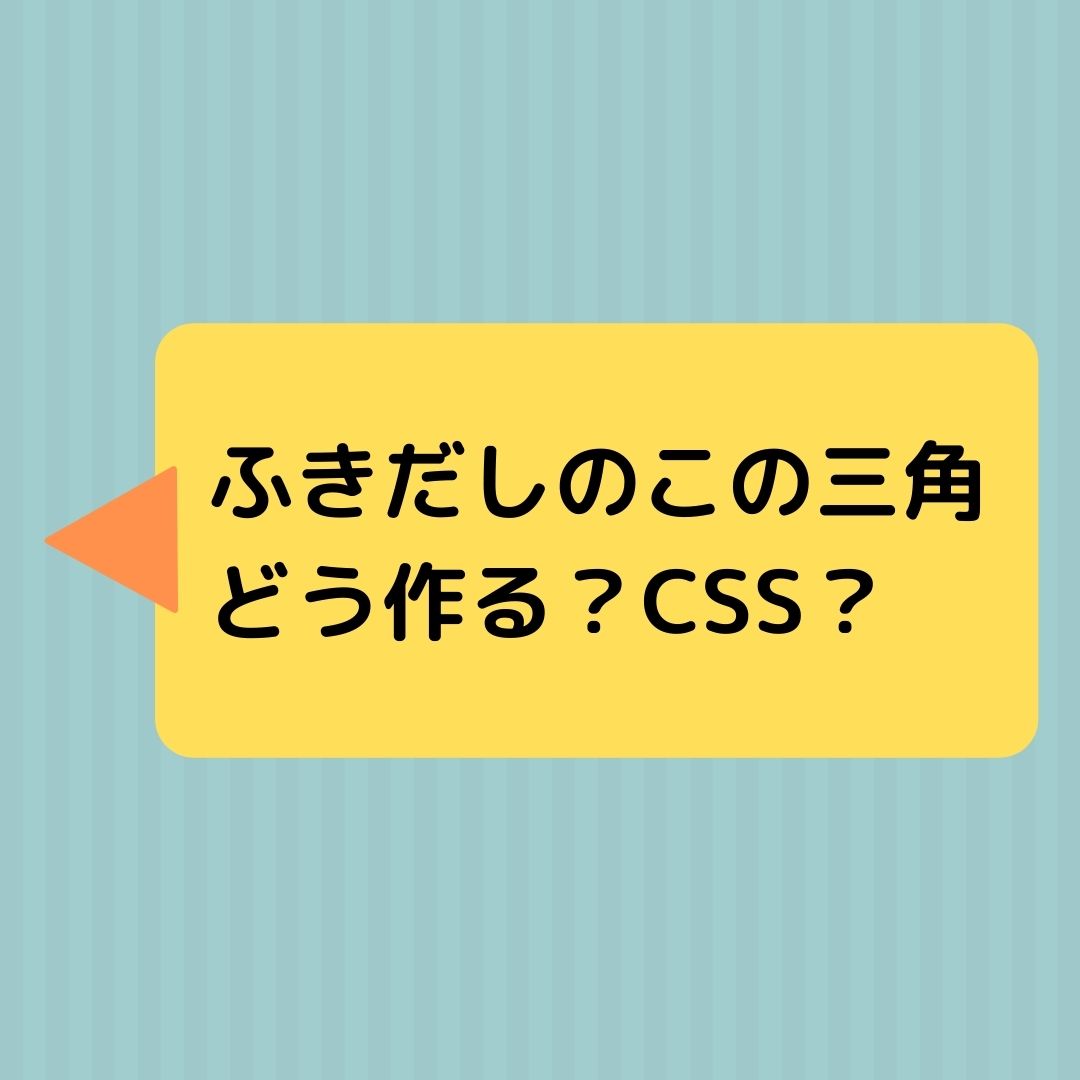
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ
before疑似要素・after疑似要素 とCSSで三角形を作る
サイト背景の背景色・背景画像、投稿本文エリアの背景色を変更する方法 
The Strange Storage: CSSだけで三角形を描く
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
0 Response to "コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする - css三 角形の背景"
Post a Comment