教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 - css3 背景 画像 透過
教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 ![教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題](https://photo.minwt.com/img/Content/CSS/parallax-background-css/parallax-background-css_00.jpg)
CSSのafter(擬似クラス)に背景色を入れ透過させずにアニメーション 
Css ベクトルのアイコンが透明な背景css 透過性ロゴ デザインの分離
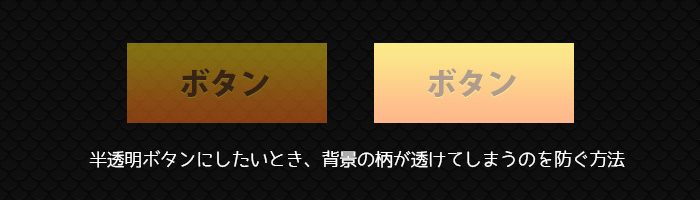
半透明ボタンにしたいとき、背景の柄が透けてしまうのを防ぐ方法 
CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru 
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ 
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう Web 
CSS マスキング mask-image の使い方 / Web Design Leaves
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説 
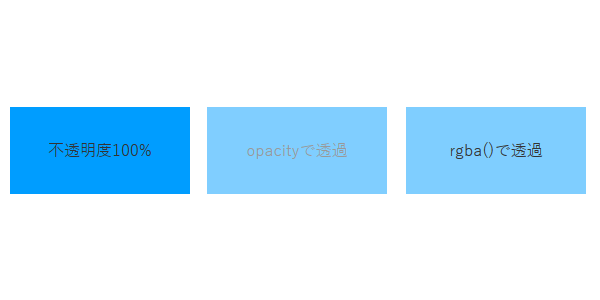
RGBA値で背景を半透明にする CSS
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
0 Response to "教學] 免用JS!透過純CSS3 就可製作出,背景式的視差滾動特效 梅問題 - css3 背景 画像 透過"
Post a Comment