jQuery】スクロールして表示領域に入ったら要素をアニメーション表示 - css背 景 クロスフェード
jQuery】スクロールして表示領域に入ったら要素をアニメーション表示 
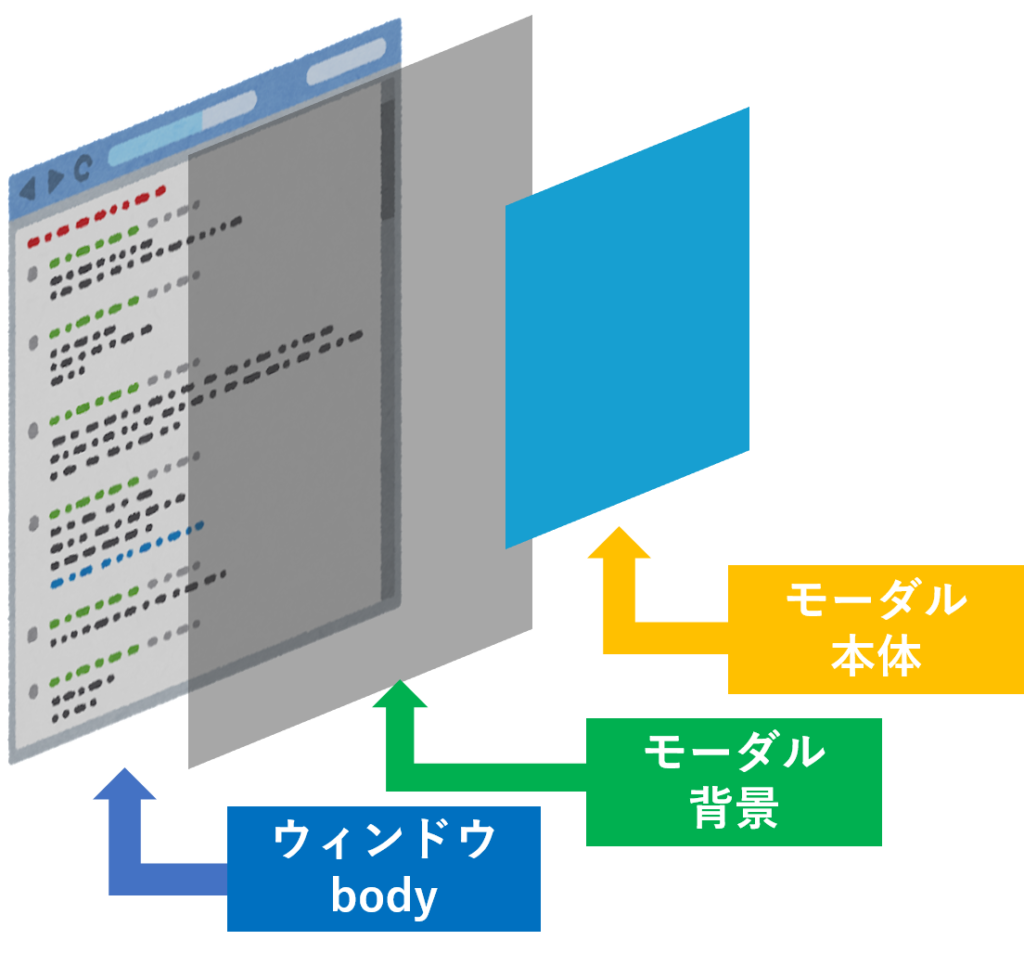
jQuery】スクロールできるモーダルウィンドウの作り方【初級編 
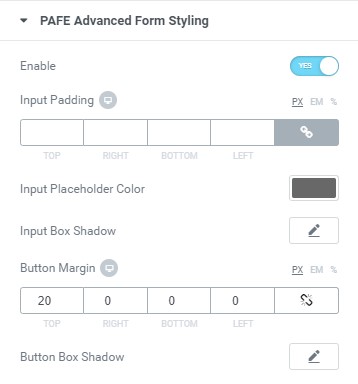
Piotnet Addons For Elementor (PAFE)
Colour Squares Arrangement - Free image on Pixabay
CSSを使用して、グラデーションマスクを適用して、テキストの背景に 
Background transition using GSAP timeline
iPhoneでスクロールが止まらない!iOSでモーダル背景のスクロール 
Crossfade animation - GSAP - GreenSock
スクロールで要素を横からフェードインさせてみよう - Web.fla![]()
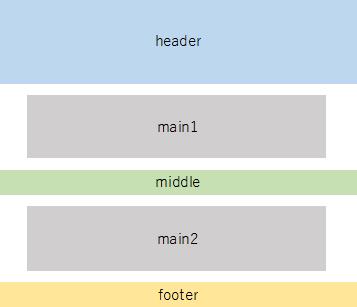
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
htmlで指定した複数の画像を背景画像に指定し、さらにcssで背景画像を
固定した中身をスクロールさせる方法と慣性スクロールについて 
0 Response to "jQuery】スクロールして表示領域に入ったら要素をアニメーション表示 - css背 景 クロスフェード"
Post a Comment