JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES - css3 背景を動かす
JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
コピペCSSで簡単実装!アニメーションパララックス・スクロール 
背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher 
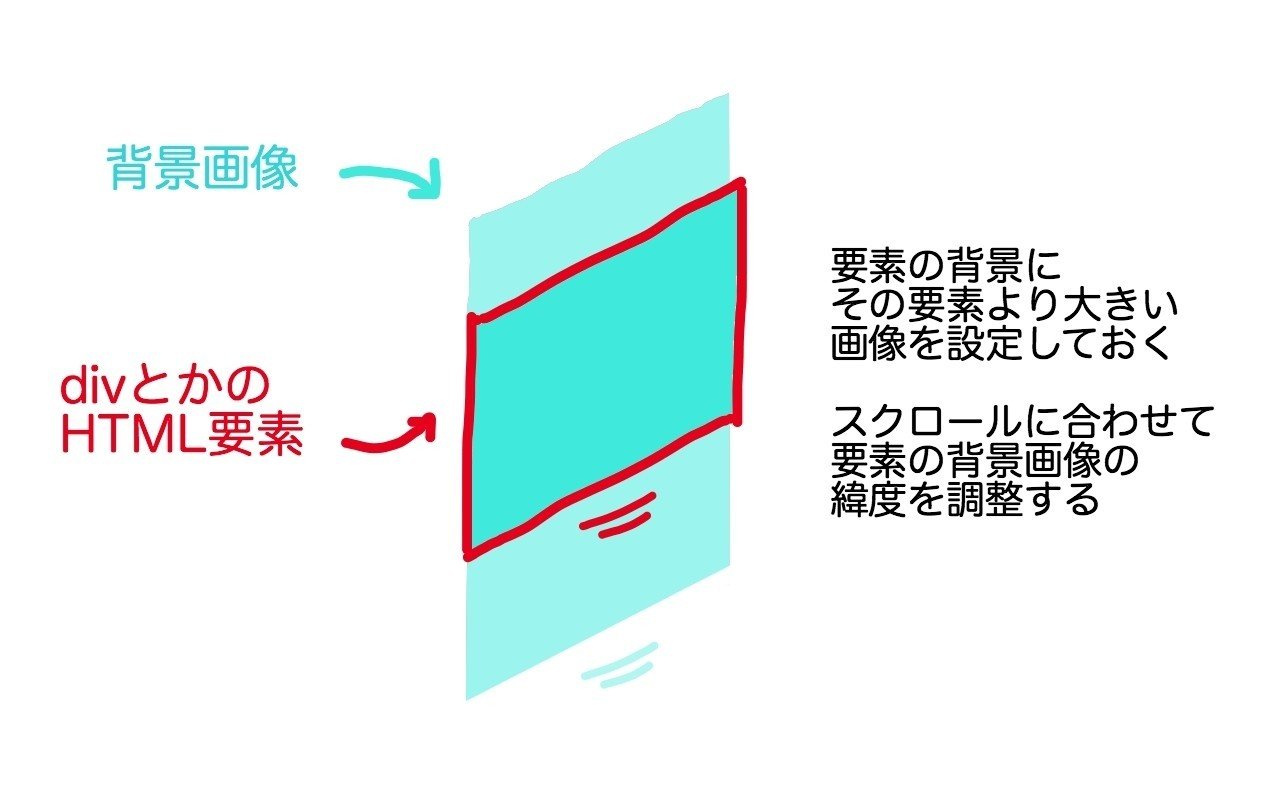
ライブラリを使わずにパララックス効果を実装する|Takahira|note
JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES
要素がスクロール画面に現れたらアニメーションさせるJS デザインや 
CSSを使ってページに動きを持たせる htmlとcss3-ホームページ制作会社 
コピペで簡単!】CSSで作る雨や波、水滴など水系のエフェクト 
HTML5 × CSS3 × jQueryを真面目に勉強してみる u2013 #4 LESS DevelopersIO
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS ![]()
コピペCSSで簡単実装!アニメーションパララックス・スクロール 
0 Response to "JavaScriptでスクロールに合わせて背景色のCSSを変更する方法 ONE NOTES - css3 背景を動かす"
Post a Comment