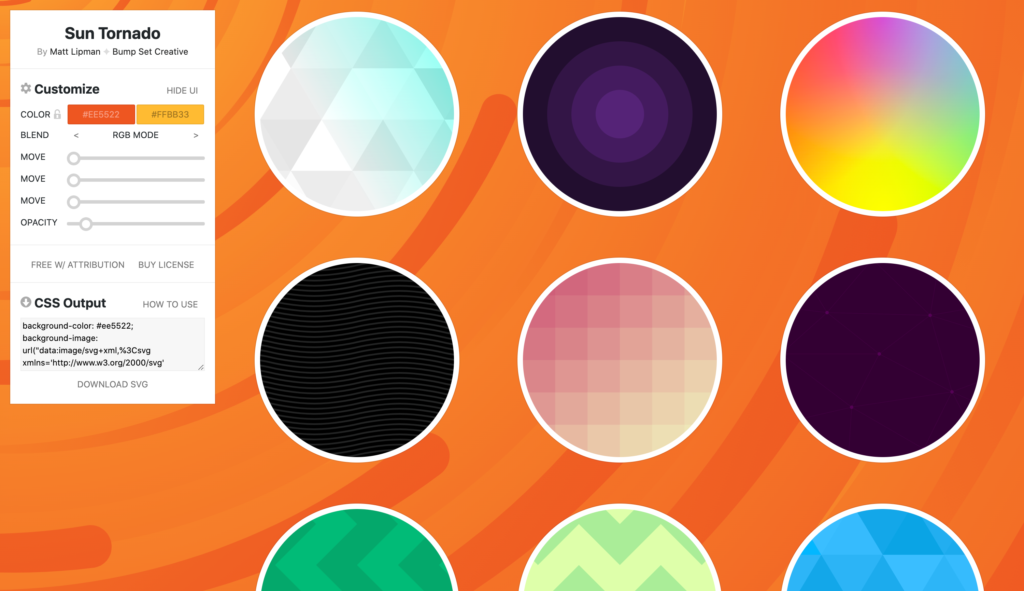
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ - css3 背景にグラデーション
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン 
CSS3] 10分で背景を「変化するグラデーション」にする - Qiita![CSS3] 10分で背景を「変化するグラデーション」にする - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F20865%2F53c5c9db-762c-cc8f-a81e-7bb153abdf85.jpeg?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d90666ea70dba582933775c7186204ba2)
CSSだけ!文字にグラデーションを付ける方法&サンプルコード集 | 向 
CSS】要素の背景を2色に分けて表示する方法|Into the Program
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
CSSで斜めの背景を実装する方法|tamatuf
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
css3】背景を斜線にするlinear-gradientの書き方 ヤビブロ
0 Response to "背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ - css3 背景にグラデーション"
Post a Comment