CSS(linear-gradient)や画像を使った効果的なグラデーションの表現 - css三 角形の背景
CSS(linear-gradient)や画像を使った効果的なグラデーションの表現 
ポリゴン風パターン背景素材を作ろう! KENスクールブログ
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
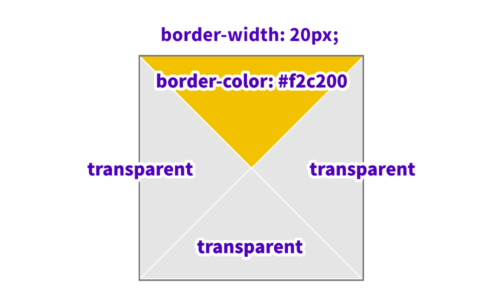
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ
CSSで三角形のいろいろな実装例 Stocker.jp / diary
画像不要!CSSで作るボタンデザインのご紹介♪ WEB業界で働く人や 
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
0 Response to "CSS(linear-gradient)や画像を使った効果的なグラデーションの表現 - css三 角形の背景"
Post a Comment