CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法 - css3 背 景 複数 グラデーション
CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法 
CSSによる グラデーション の作成方法【CSS3 ジェネレーター ツール 
linear-gradient() - CSS: カスケーディングスタイルシート MDN/linear-gradient.png)
css】背景色(background-color)のみを透過させ文字などは透過させない 
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSS3 PIE」でIEでも複数背景画像を表示させる。はずがうまくいかない 
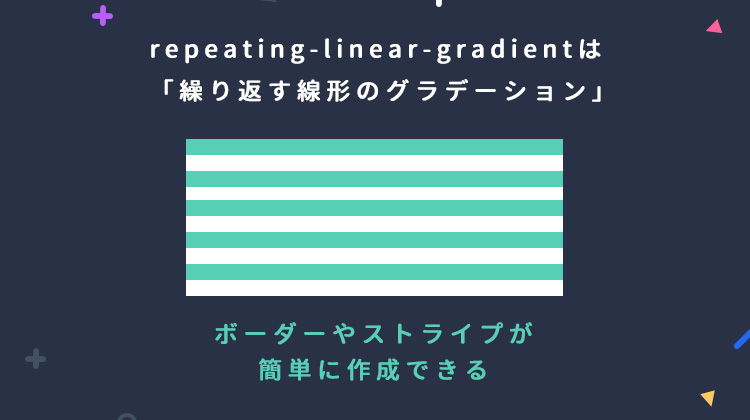
グラデーションを繰り返すrepeating-linear-gradient ミフネWEB
CSS3でテキストにグラデーションをかける方法 mariweb![]()
CSS3入門道場 - 【linear-gradient(グラデーション)】
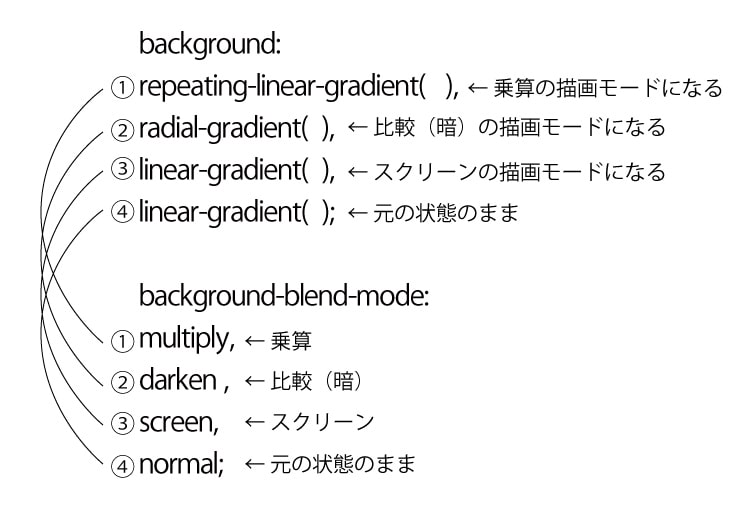
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of 
CSSのグラデーションの使い方!線形や円形の解説(サンプル付き 
画像を使わずCSSで作る背景「マルチボーダー」
0 Response to "CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法 - css3 背 景 複数 グラデーション"
Post a Comment