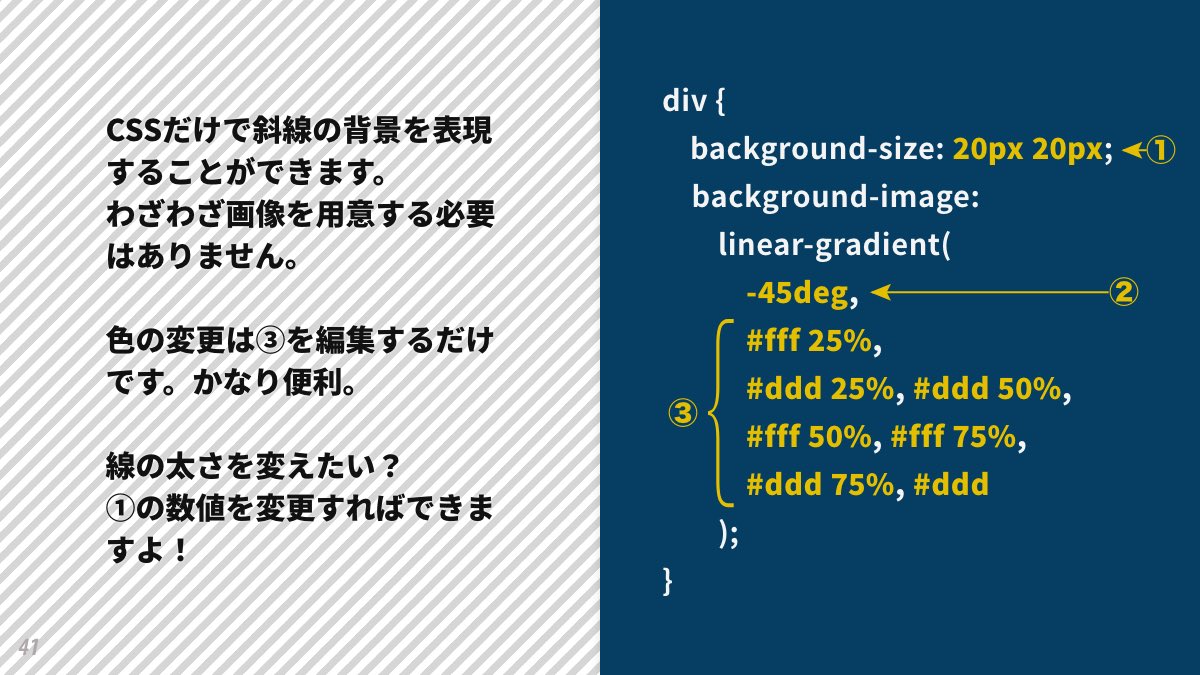
背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト - css3 背 景 斜線 1px
背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト 
skew()實現帶圓角斜線效果_wendZzoo - MdEditor
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
CSSで斜線を引く方法を現役デザイナーが解説【初心者向け 
純CSS 畫斜線畫小信封圖標- 台部落
CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの ![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020301.png)
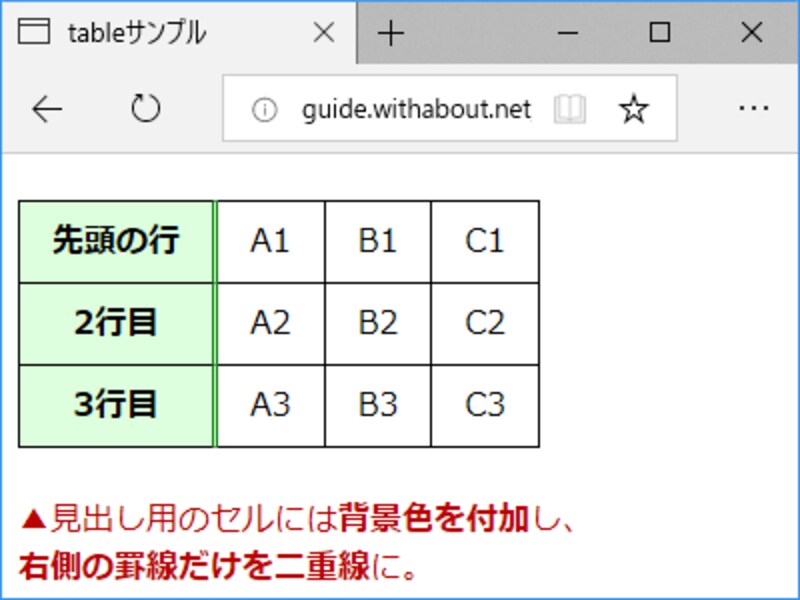
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 
CodePen - 動畫互動網頁程式入門-課程綱要
css怎麼設定一個元素的對角線- tw511教學網
現場で使えるHTMLu0026CSS Tips② / Twitter
健行科技大學推廣教育中心- RWD響應式網頁設計班
有趣的CSS題目(9):巧妙實現CSS 斜線_前端大全- 微文庫

0 Response to "背景パターンをCSSで実装する Pulp Note - WebデザインやWebサイト - css3 背 景 斜線 1px"
Post a Comment