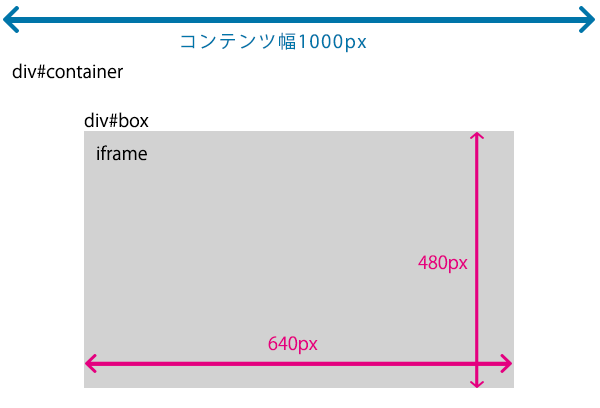
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css3 背景固 定 レスポンシブ
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
背景画像を使ったフルードグリッド - WEBサイト制作の勉強
レスポンシブでハンバーガーメニューと固定ナビを切り替え!コピペ用 
heightをレスポンシブ(高さ可変)にする方法「paddingハック 
CSS3 - 【CSS】左のボックスを固定する方法が知りたい|teratail
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
レスポンシブは難しくない!CSS初心者のためにわかりやすく解説 
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
サイトの背景に固定画像を設置する ウサヲブログ
全ての Css 画面いっぱい 背景
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
縦横比を固定したままiframeや画像を表示する AP*DesignFactory 
0 Response to "CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css3 背景固 定 レスポンシブ"
Post a Comment