CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - cssfixed 背景 消えた
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
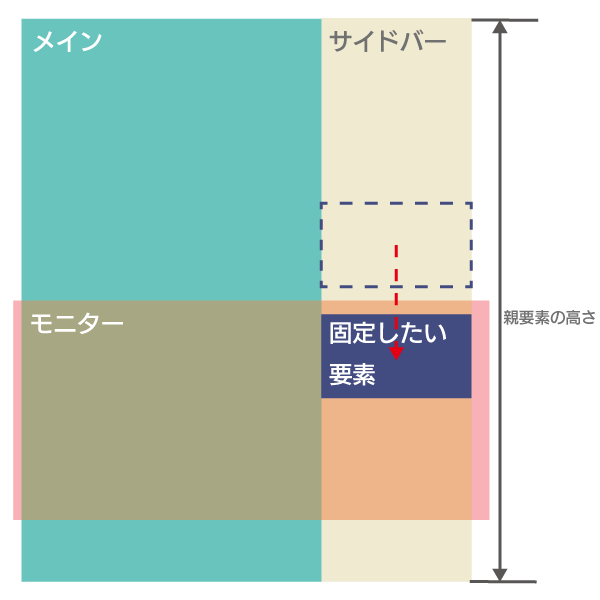
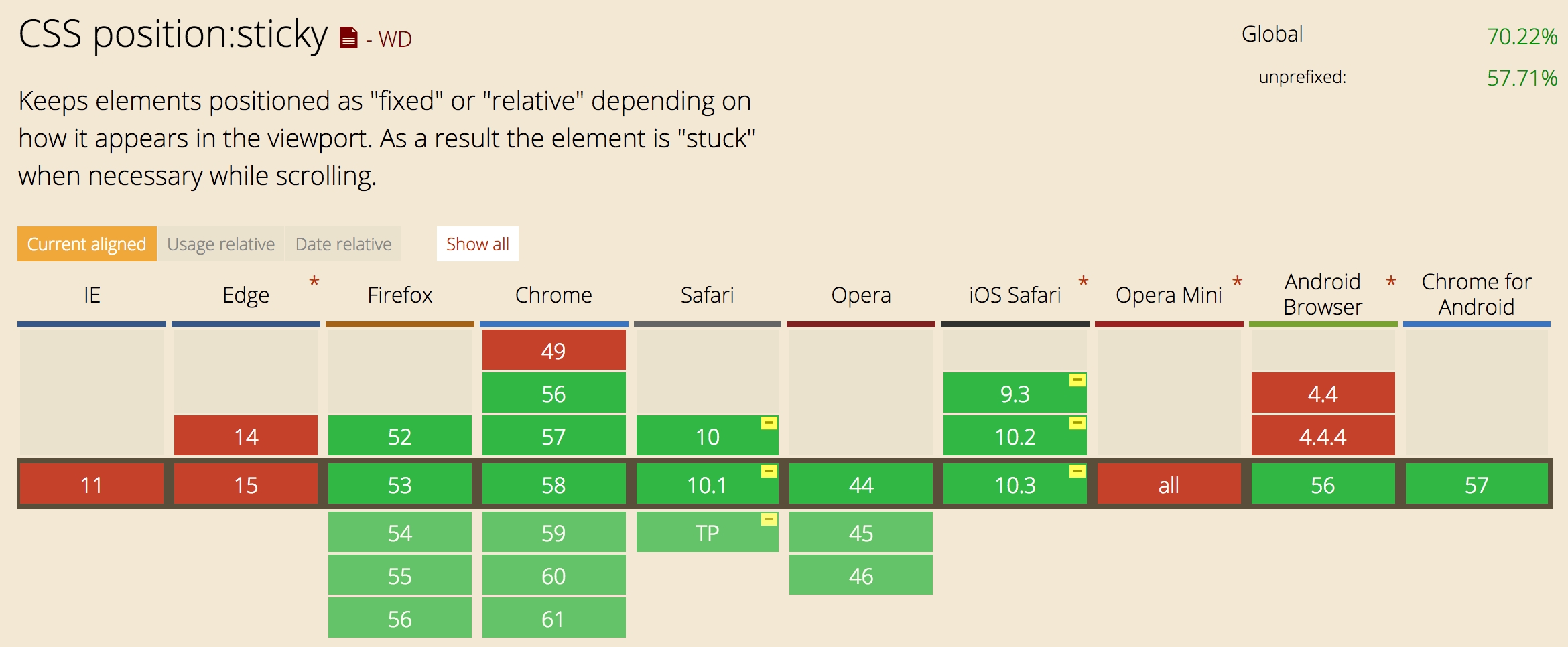
CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト
CSS】テーブルの行(列)を固定してスクロールする 125naroom 
CSSで重なり順を指定するz-indexの正しい使い方を現役エンジニア 
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
これで解決!height: 100vh;を定義したのに、iOSのスマホで高さ 
ブログ全体に背景画像を固定する アメブロデザイン屋~アメブロ 
CSSでヘッダーとフッターを常に固定する Webu0027Notes
Firefoxでposition:fixedの重複+backgroundの組み合わせに注意 
モーダルやメニューを表示したときに背景をスクロールさせない方法 
ページの指定の高さを超えたら出現し、フッター手前で止まる 動くWeb
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - cssfixed 背景 消えた"
Post a Comment