CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 - cssfixed 背景 消えた
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
position fixedで要素の固定化!消えた?重なった?時の対処も【HTML
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
CSSコーディング。謎の余白ができた時の2つの対処法 │ ぱくぱくブログ
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb 
CSSで文字を上下左右中央に配置する方法いろいろ|株式会社しずおか 
ページの指定の高さを超えたら出現し、フッター手前で止まる 動くWeb
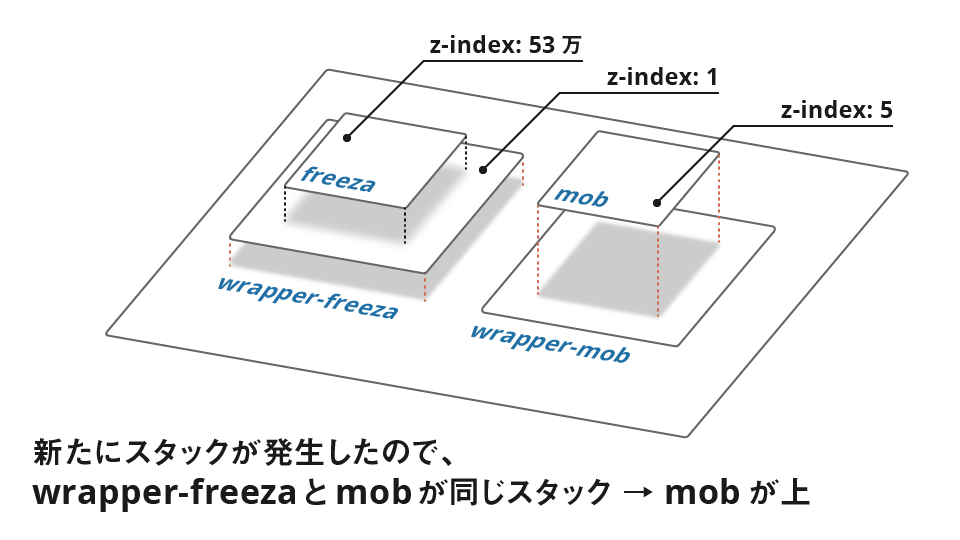
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
スクロールすると途中で表示される「トップへ戻るボタン」の実装 
iPhoneでは、フォーム入力のあるiframeをposition:fixedで使っては 
0 Response to "CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 - cssfixed 背景 消えた"
Post a Comment