CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - cssのみ 背景 パターン
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
CSS3] (Webkit専用) CSSを用いて要素の背景にCanvasを指定する ![CSS3] (Webkit専用) CSSを用いて要素の背景にCanvasを指定する](https://www.yoheim.net/image/140.png)
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
画像不使用! CSSのみで作られた背景デザインをコピペで利用できる
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
パターンで作る!イラレの基本!ストライプ柄の作り方【Illustrator 
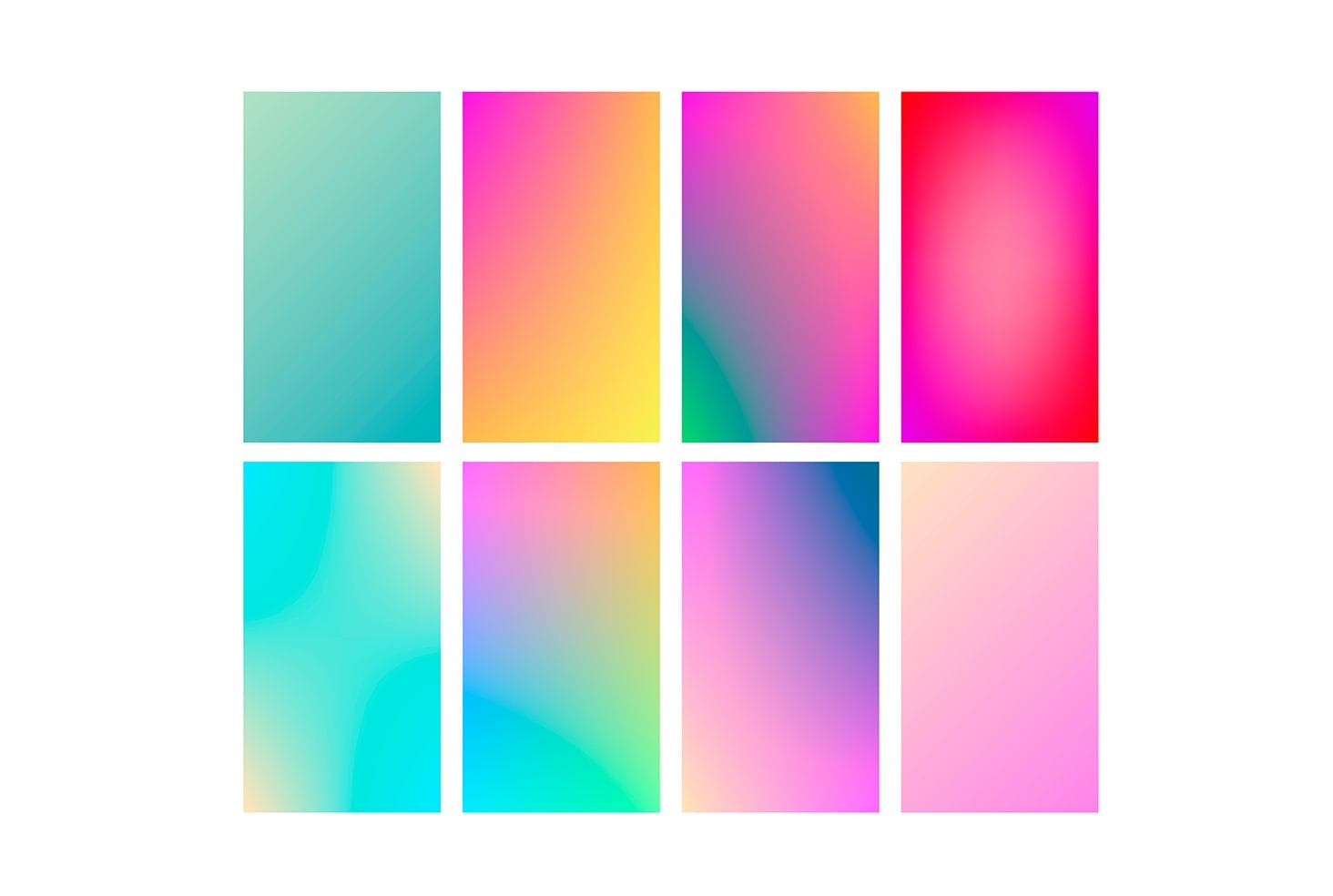
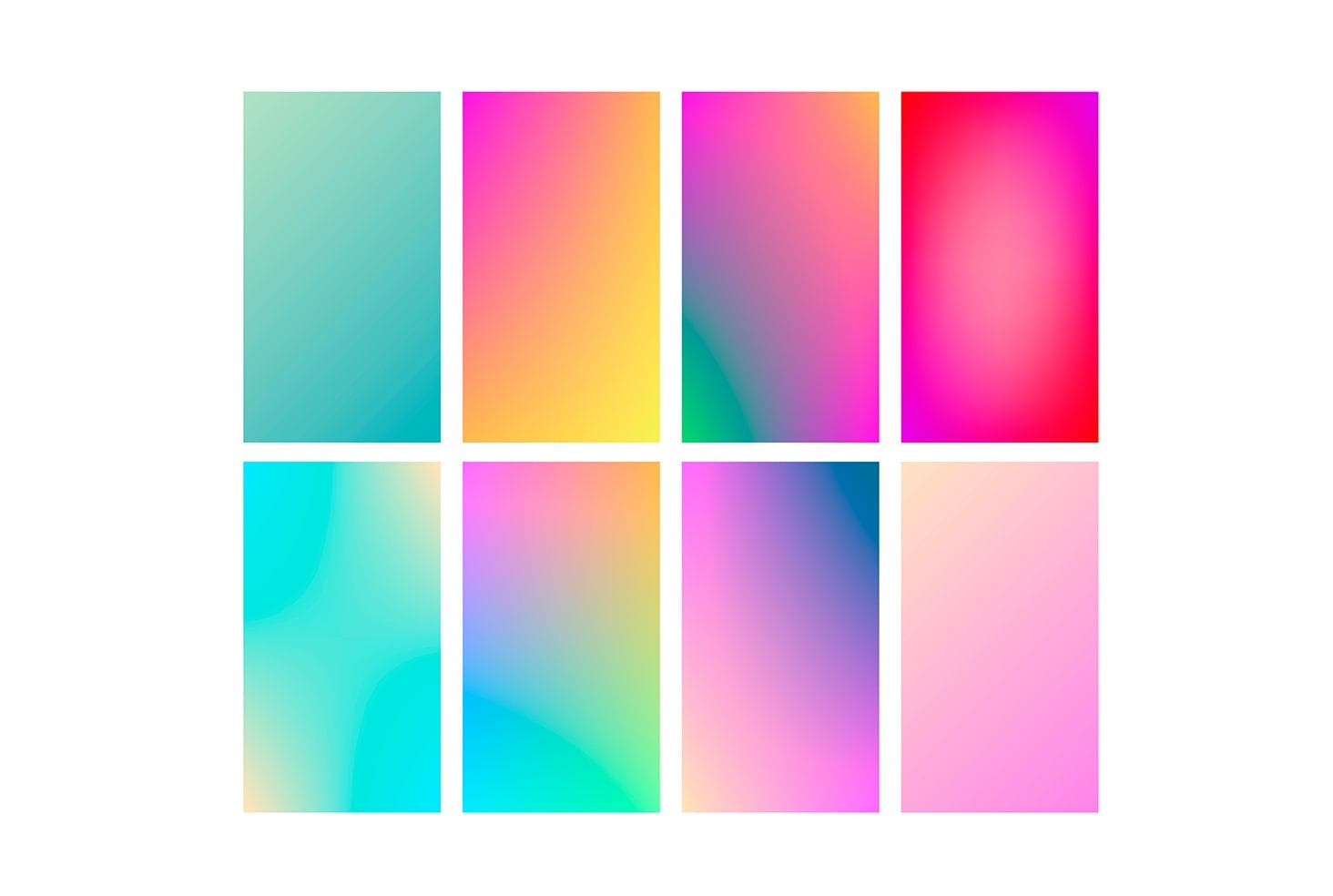
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
CSSで背景色や文字色を透明・透過させる方法[2パターンご紹介 
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
Webデザインの可能性が飛躍的に広がる!SVGパターンを活用しよう u2013 WPJ
Rubyで幾何学模様(ジオメトリクスイメージ)を生成するgem 
CSSで水面のようなアニメーション ザリガニデザインオフィス

0 Response to "CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - cssのみ 背景 パターン"
Post a Comment