CSSのグラデーションの使い方!線形や円形の解説(サンプル付き - css3 背景 複数 グラデーション
CSSのグラデーションの使い方!線形や円形の解説(サンプル付き 
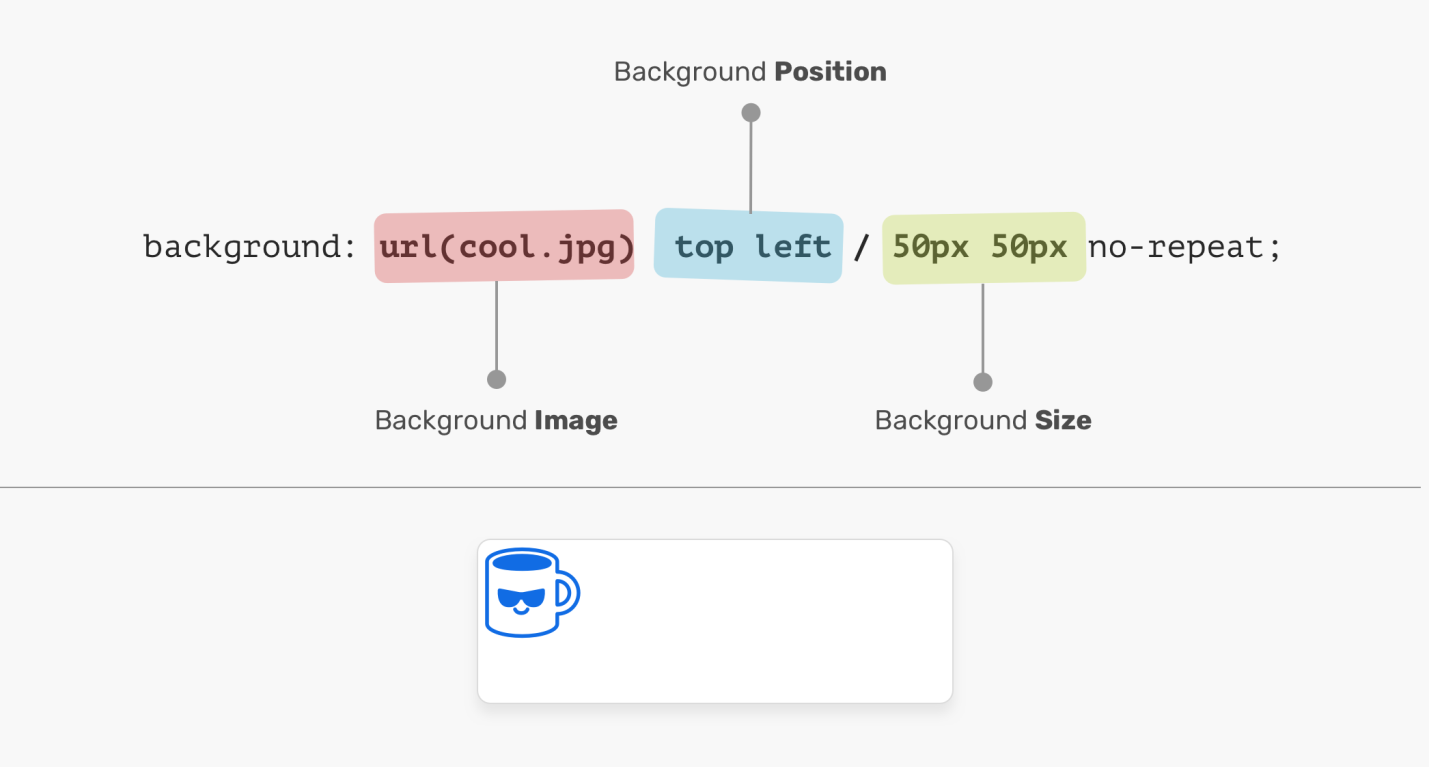
CSS】背景に画像やグラデーションを表示しよう!background属性の 
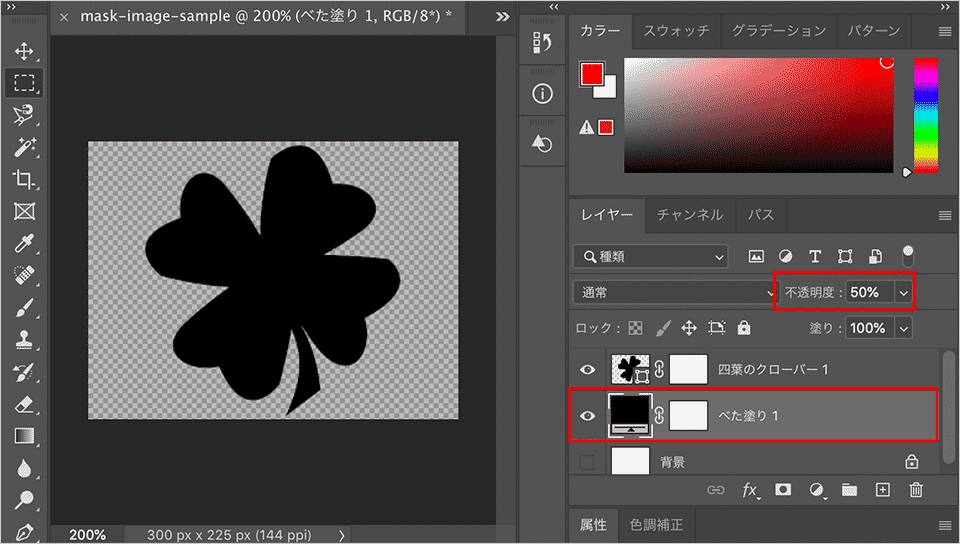
CSS マスキング mask-image の使い方 / Web Design Leaves
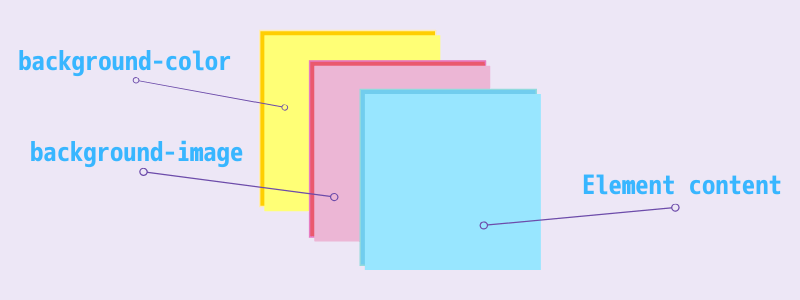
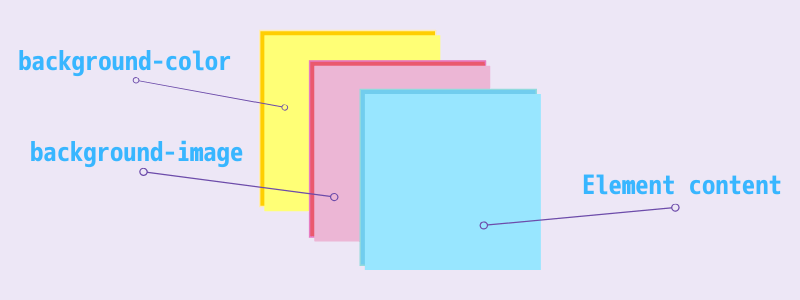
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
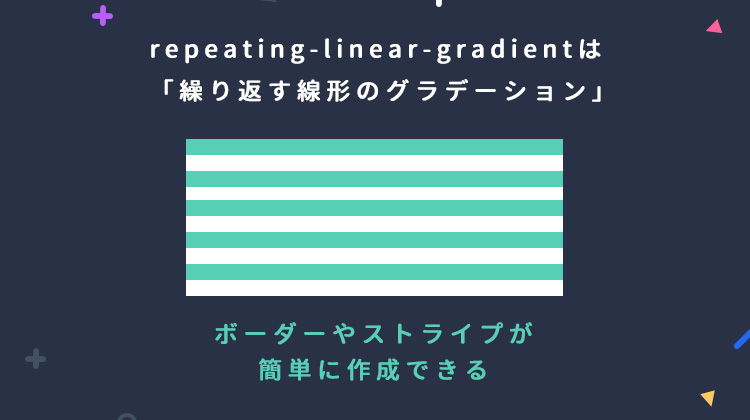
コピペOK】CSSで斜めのストライプを作る方法!サンプルで解説 RAMUNE 
CSS3入門道場 - 【linear-gradient(グラデーション)】
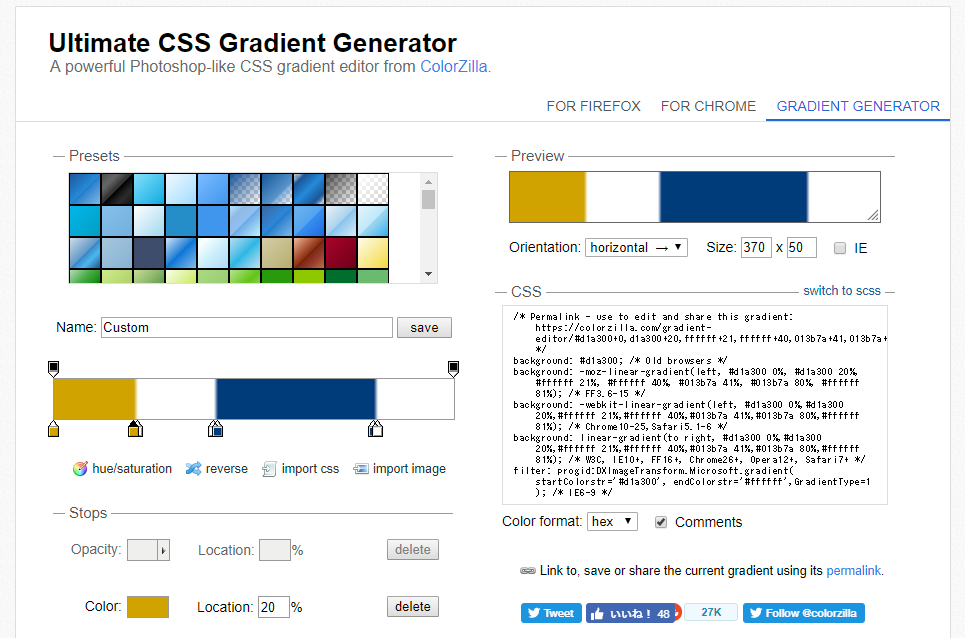
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
綺麗に見せたい!】CSSでグラデーションを付ける方法【初心者向け 
CSS】背景に画像やグラデーションを表示しよう!background属性の 
背景色を2色で分割表示する方法 - Qiita
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
0 Response to "CSSのグラデーションの使い方!線形や円形の解説(サンプル付き - css3 背景 複数 グラデーション"
Post a Comment