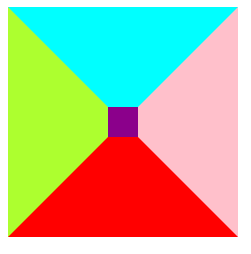
30 个案例教你用纯CSS 实现常见的几何图形- 码道人 - css3 背景 三角形
30 个案例教你用纯CSS 实现常见的几何图形- 码道人
立体三角形霓虹灯背景矢量素材(AI/EPS)_dowebok
在不改变html的情况下,如何只用CSS将背景挤压成一条线,文字在上面
CSS3三角动画特效
css渐变实现多彩背景 Hexo
简单用CSS实现画三角形角标- 极客分享
网页如何使用HTML+CSS实现三角形-百度经验
css border实现的三角形图案-手工SEO
css3で作る背景画像の三角形 - Qiita
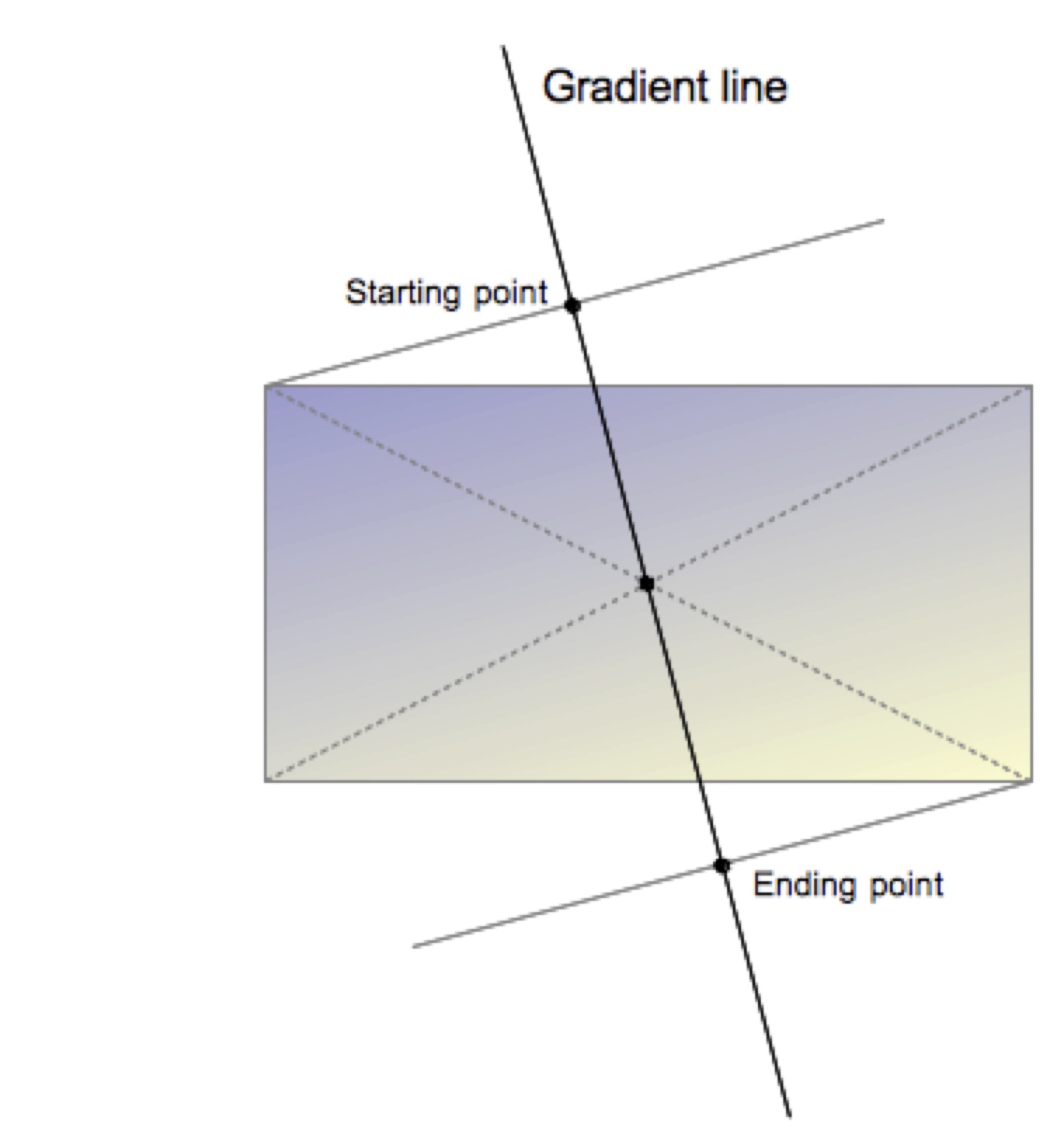
linear-gradient 用法小结,不做渐变,做斜型背景。_mleblanc的博客
CSS3自学笔记2.用DIV画简单的图-续 X.d 笔记
CSS - 虎酷前端网


0 Response to "30 个案例教你用纯CSS 实现常见的几何图形- 码道人 - css3 背景 三角形"
Post a Comment