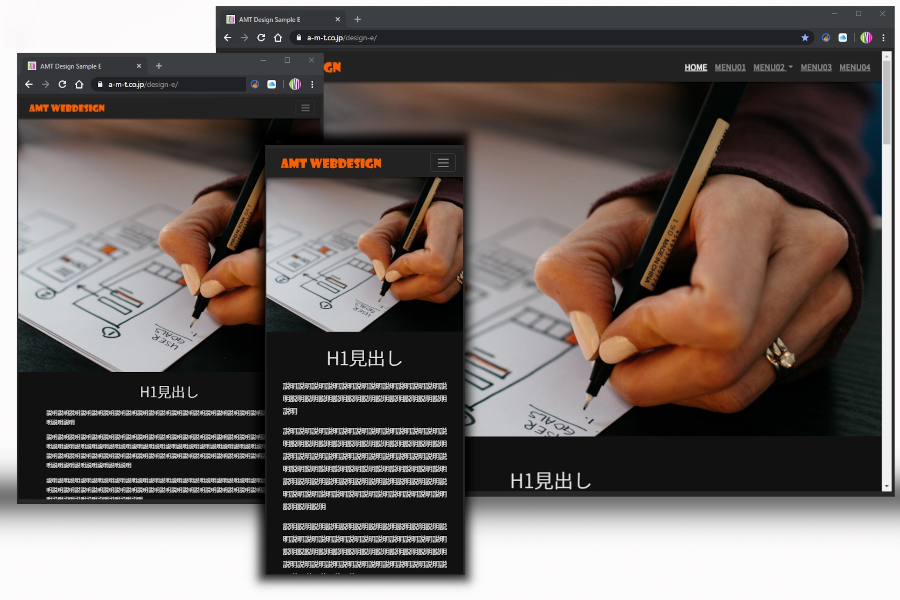
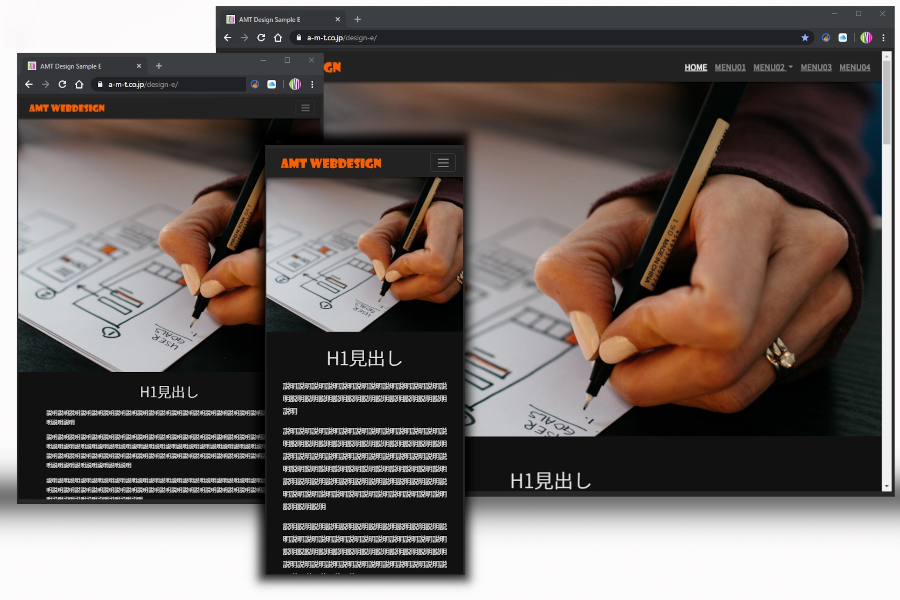
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 - css背 景 クロスフェード
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
スクロール時に背景画像を固定する - 静岡のホームページ制作 
jQuery サンプル集 / Web Design Leaves
backgroundプロパティの意味と使い方 CSS できるネット
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
jQuery Cycle plugin, can I make Crossfade Backgrounds in a div
スクロール時に背景画像を固定する - 静岡のホームページ制作 
コピペで簡単】jQueryでスクロールに合わせてだんだん不透明になる背景 
CSS Tutorial For Beginners 46 - Multiple Backgrounds
jQuery とCSS を組み合わせてスクロールをしたら要素を動かす 動く 
Full-Size, Looping Background Video with YouTube Video Sean C Davis
Full-Size, Looping Background Video with YouTube Video Sean C Davis
0 Response to "1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 - css背 景 クロスフェード"
Post a Comment