CSSで画像を白黒・セピア・ぼかし技術!filterで実現可能 静岡発の - css3 背 景画像 回転
CSSで画像を白黒・セピア・ぼかし技術!filterで実現可能 静岡発の 
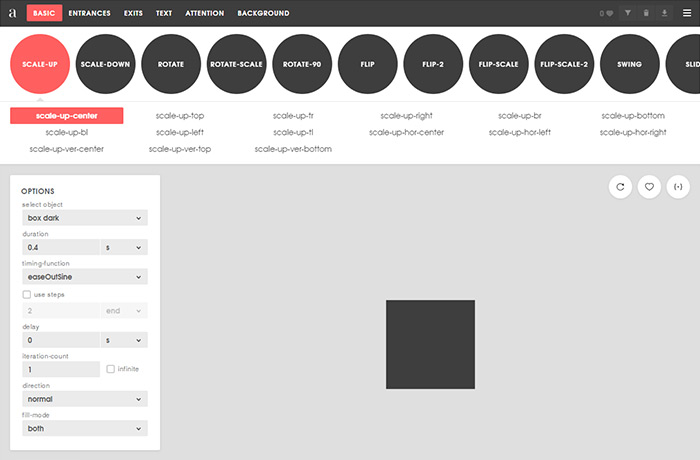
CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ()
CSSで実装できる、魅力的なボタンデザイン用サンプル、テクニック30個 
Black Everyday Company: CSS3 背景画像だけにガウスぼかしをかける方法
CSSアニメーション制作に役立つライブラリ・ツール14選 webclips
初心者必見】要素をくるっと回転!transform:rotate()の全て 侍 
HTML5 u0026 CSS3の知識|WEB企画u0026デザイン【和禅雅】
この知識がないと弊社では働けない!【CSS編第3弾】弊社のサイトに 
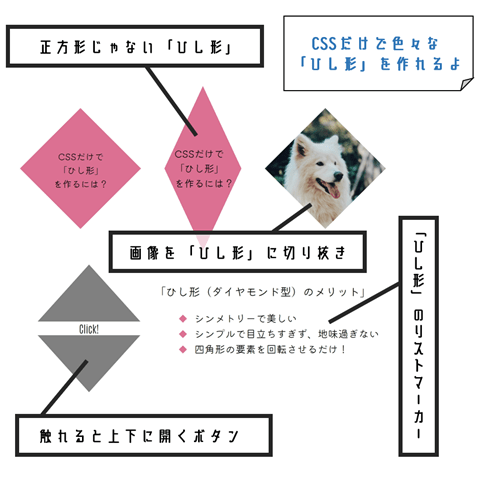
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を 
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
背景画像 回転 249818-Css 背景画像 回転 アニメーション
グラデーションを使った見出しのサンプル 10 個 u2013 FirstLayout
0 Response to "CSSで画像を白黒・セピア・ぼかし技術!filterで実現可能 静岡発の - css3 背 景画像 回転"
Post a Comment