CSSでヘッダーとフッターを常に固定する Webu0027Notes - cssfixed 背景 消え た
CSSでヘッダーとフッターを常に固定する Webu0027Notes
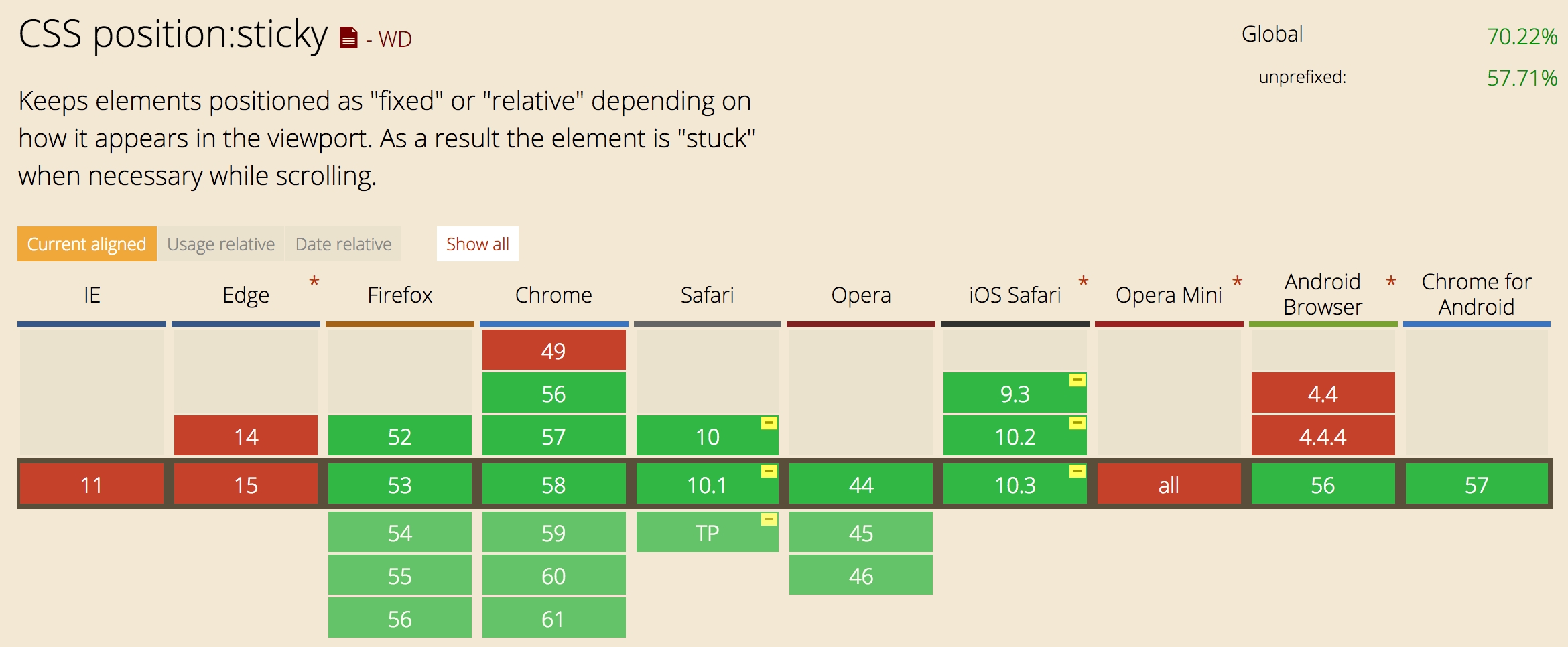
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
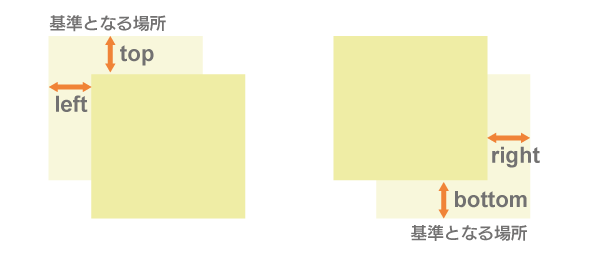
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
iPhoneでは、フォーム入力のあるiframeをposition:fixedで使っては 
今回こそ、CSSのpositionを必ず理解したい アールエフェクト
CSS】position:sticky;で要素を追従させる方法|notes by SHARESL
CSSコーディング。謎の余白ができた時の2つの対処法 │ ぱくぱくブログ
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
CSSで重なり順を指定するz-indexの正しい使い方を現役エンジニア 
IEとEdgeのスクロールのガタつきは楽しくカスタマイズしながら直そう 
CSS】position:stickyでサイドバーメニューを固定して追従させる 
0 Response to "CSSでヘッダーとフッターを常に固定する Webu0027Notes - cssfixed 背景 消え た"
Post a Comment