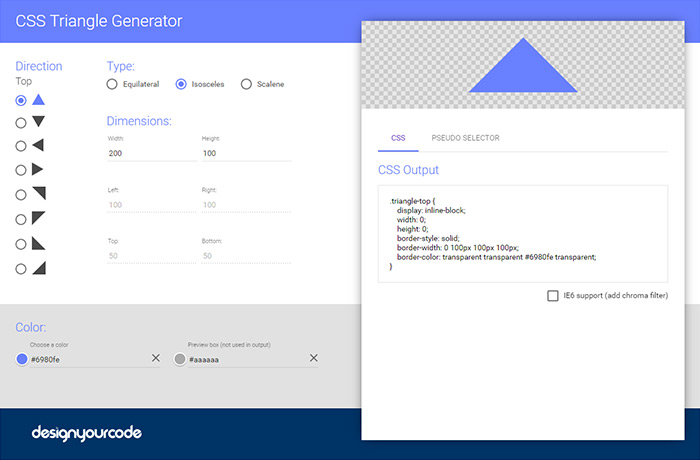
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css三 角形の背景
三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが 
html - 如何根据u003cimgu003e的base64编码背景数据比率设置宽度和高度? - IT 
CSSでborderプロパティを使わない三角形の作り方! Qumeruマガジン
cssでつくる三角形、矢印などの画像 Web-saku
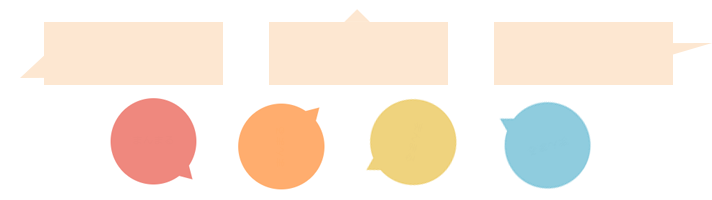
CSS】吹き出しの三角▽部分の作り方 スマートスローライフ
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン 
css】cssのみで吹き出しを作成する方法 crnote
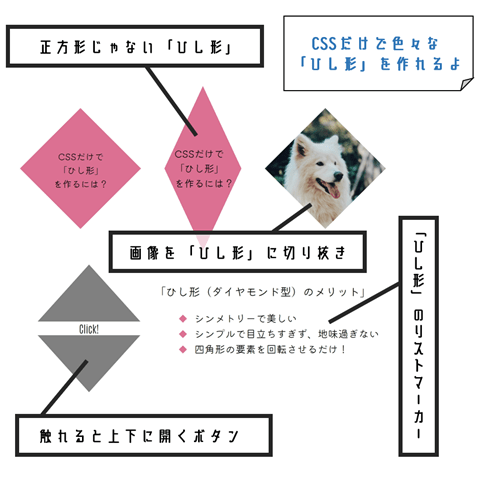
CSSで「ひし形」を作る3つの方法!正方形じゃないダイヤモンド型を 
CSSで出力する三角形ジェネレーター「CSS Triangle Generator」 webclips
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
0 Response to "三角ジェネレータを応用してCSSで矢印を作る方法を現役エンジニアが - css三 角形の背景"
Post a Comment