CSSの基本的な書き方「セレクタ」「プロパティ」「値」を理解する - cssで背 景 波
CSSの基本的な書き方「セレクタ」「プロパティ」「値」を理解する
CSS】背景(background)を2色にする 125naroom / デザインする 
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
アニメーション背景を作成!Animated CSS Background Generator 
CSSアニメーションで水面の波紋を表現 - DRYな備忘録
無料で挫折させないホームページ作成講座のガイダンス|万研究所
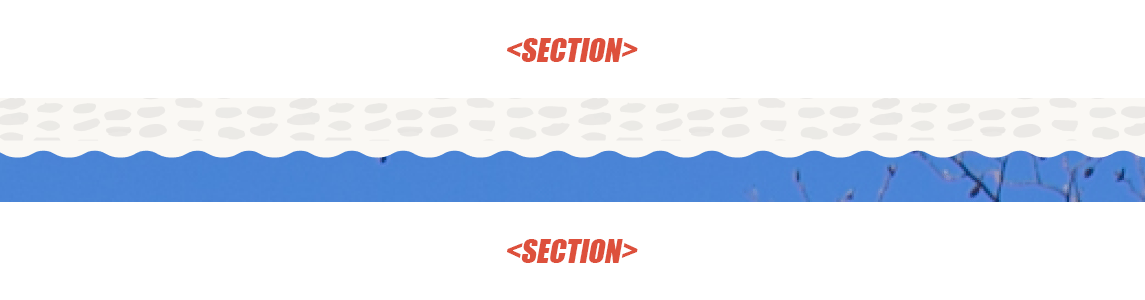
CSS3 - section間を波線で分割し、画像にマスクする実装方法をご教示し 
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
無料で使える!流れる波のような背景画像 15選
CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン 
0 Response to "CSSの基本的な書き方「セレクタ」「プロパティ」「値」を理解する - cssで背 景 波"
Post a Comment