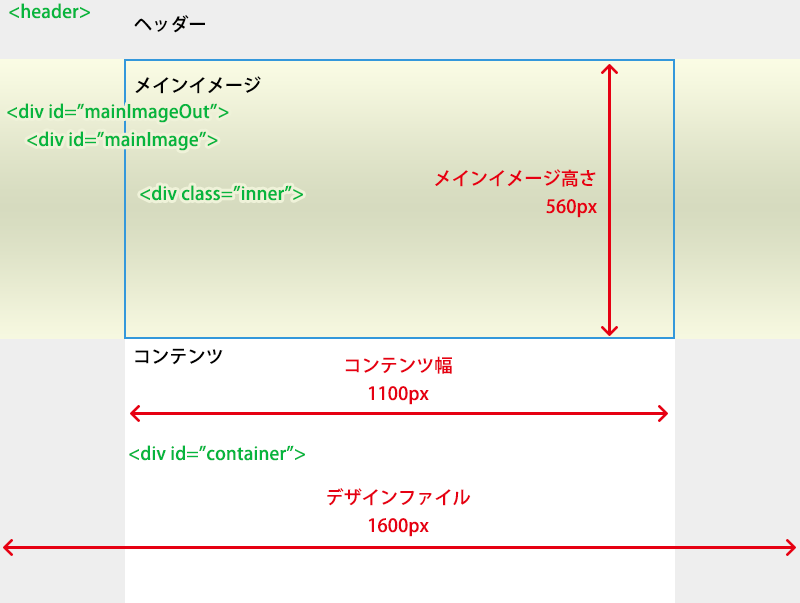
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP - css3 背 景画像レスポンシブ
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
レスポンシブなHTML5/CSS3/Bootstrapの無料テンプレート20選 
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico notes
CSS3でborder(ボーダー)のグラデーションを実現 CSS 独学Web
レスポンシブで使える比率を固定したボックス XTRA BLOG
2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About![2/3 レスポンシブWebデザインの簡単な作り方 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/3/9/6/7/8/7/responsivecss.png)
CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ
背景画像を縦横比維持しながらレスポンシブさせる【CSS】 - うさぴっぴWEB
CSS Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイター 
CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
CSS3デザインブック : 仕事で絶対に使うプロのテクニック - メルカリ
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
![CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返さ](https://resources.ipentec.com/document/image/html-css-block-center-wrap-in-responsive-page-16?maxwidthu003d1280)
0 Response to "横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP - css3 背 景画像レスポンシブ"
Post a Comment