初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css背景 gifアニメ
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
18 CSS Hero Effects
GIFアニメーションをAfter EffectsとPhotoshopを使って作る|blog 
Photoshopで色がグラデーション変化するアニメーションGifを作成する ![]()
GIF重いね」の話 - 重すぎるGIFアニメーション- NIJIBOX BLOG
CSS】WEBページを開いた時の「ローディング・アニメーション」を作る 
フェードイン・アウトのスライドメニューをCSSアニメーションで簡単に 
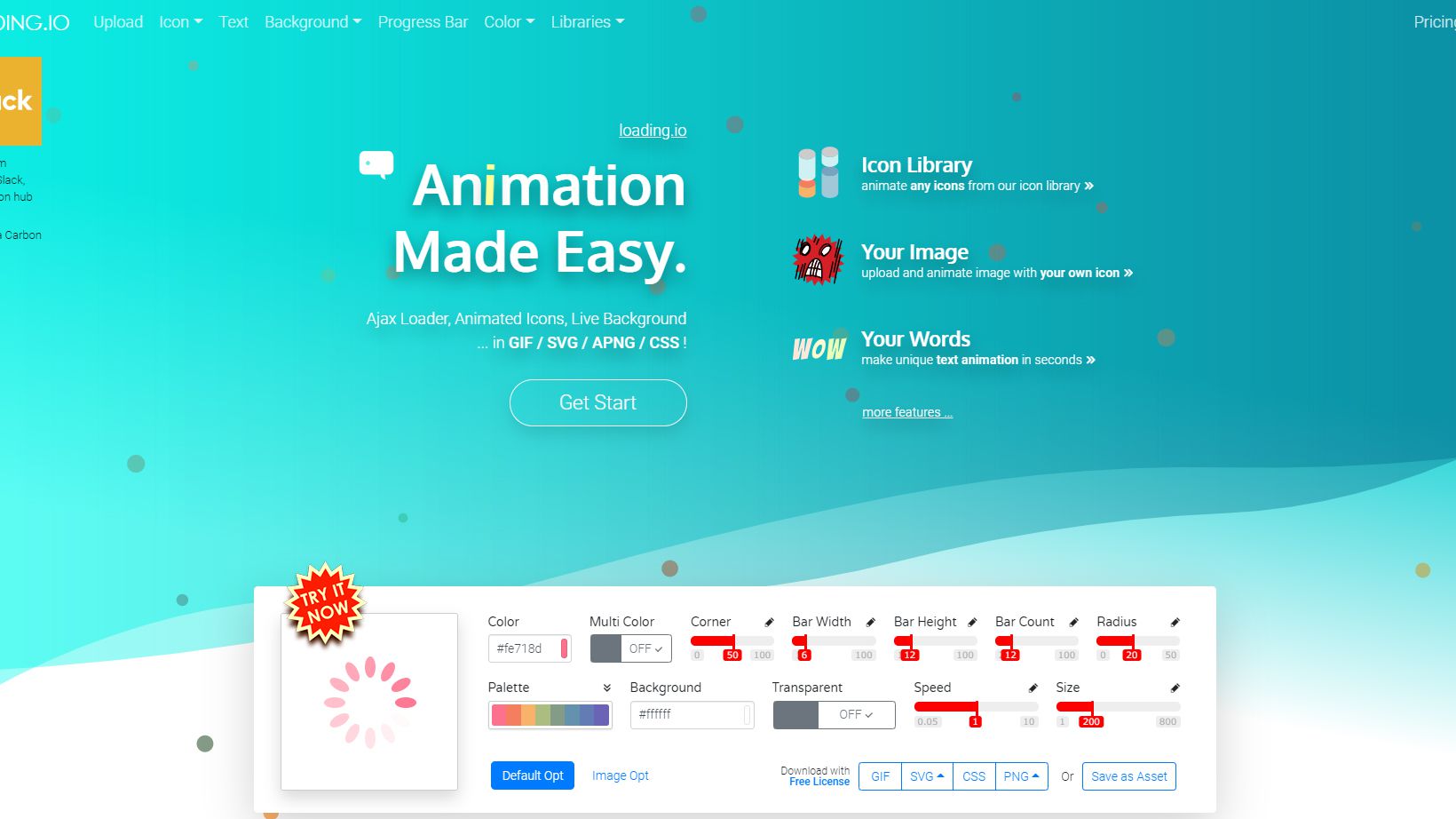
ローディング画像をSVGアニメで作れる『loading.io』がお勧め u2013 DESIGN 
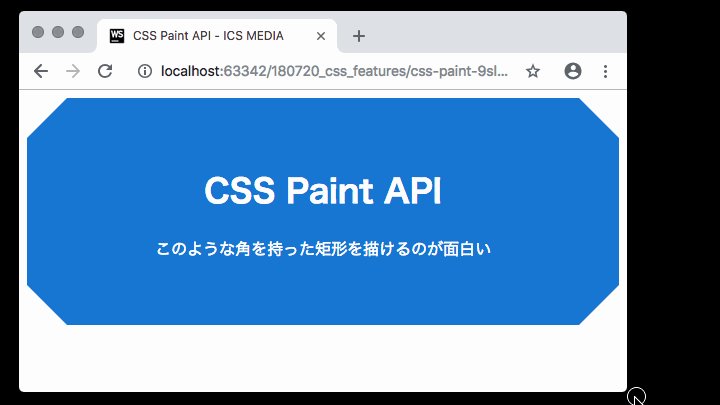
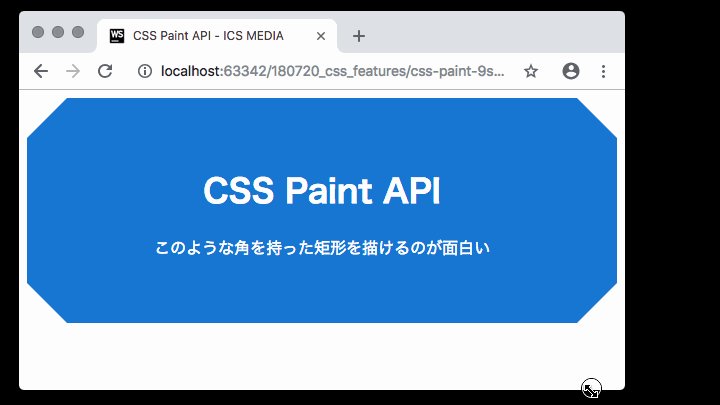
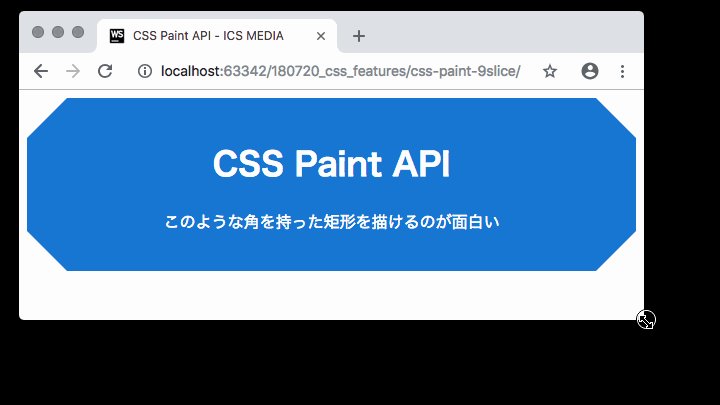
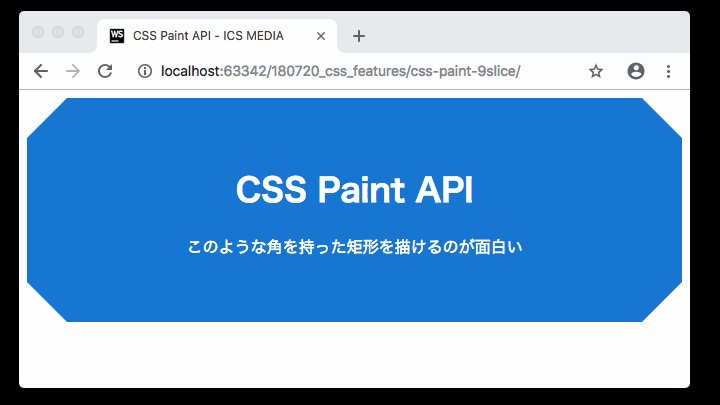
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
背景に動画を敷くWebページを勘で作った - MEMOGRAPHIX
サンプルサイトにコンテンツを追加しました u2013 ORイケダ
0 Response to "初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ - css背景 gifアニメ"
Post a Comment