K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - cssで背景画像
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
l Webデザイン CSSで背景パターンを表現する|DAI|note
CSS】複数の背景画像を指定する方法 デザインレベルアップ
初心者向け】CSSで背景を透過する方法は?文字は透過しない方法を紹介 
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
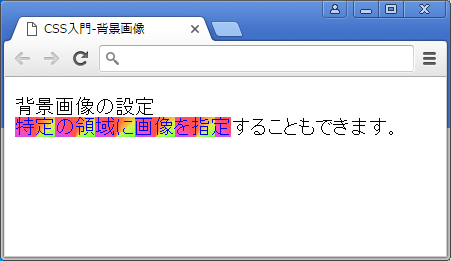
CSSで背景画像を設定する方法【background-image】 サービス プロ 
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ
領域を透明にして背景画像が見えるようにする方法【CSS】
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
0 Response to "K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 - cssで背景画像"
Post a Comment