CSS】position:stickyでサイドバーメニューを固定して追従させる - cssfixed 背景 消えた
CSS】position:stickyでサイドバーメニューを固定して追従させる 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ
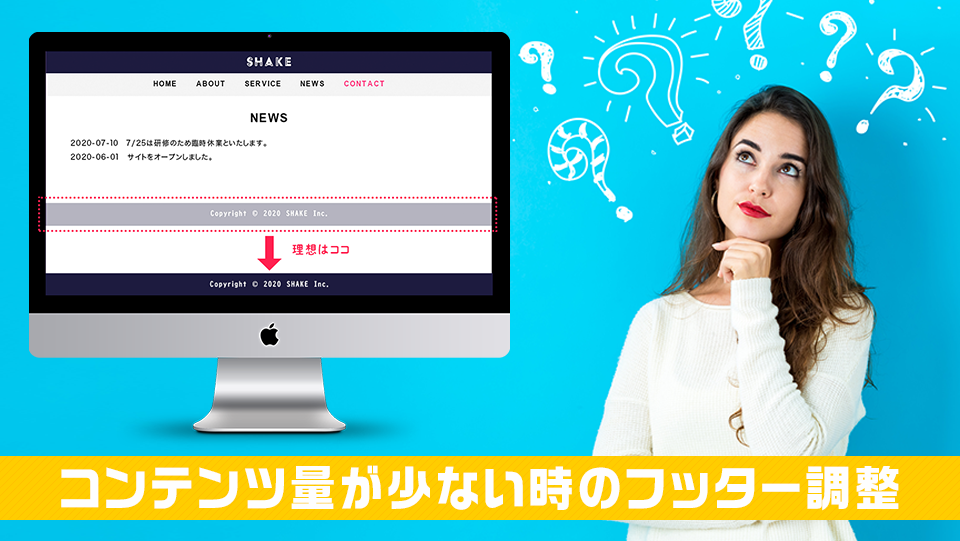
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
CSSでヘッダーとフッターを常に固定する Webu0027Notes
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
0 Response to "CSS】position:stickyでサイドバーメニューを固定して追従させる - cssfixed 背景 消えた"
Post a Comment